Queens Library Website Redesign
Project Description
This project involved a responsive redesign of the Queens Library website, a premier destination for users searching its vast collections across all branches and archives. Additionally, the site serves as a hub for the library's extensive community programming.
Special considerations were made to serve our diverse audience, from academics to those learning how to read, to create an intuitive experience for everyone.
The new site is now live at www.queenslibrary.org.
Note: Queens Library underwent a rebranding after this project which is reflected in the current live site.
Role
At DOOR3, a digital agency, I served as a Senior Designer on the Queens Library project, collaborating with a team of three designers under the guidance of our Design Director. While the other designers worked on the discovery phase, I played a key role in the define stage, collaborating closely with a mid-level designer to lead the creation of wireframes for core site experiences.
I then led and owned the visual design, defining the UI direction and developing a scalable design system to ensure consistency across the site. I was responsible for shaping the overall look and feel of the platform and ensuring accessibility standards were met.
Discovery Phase
The discovery process informed our design strategy by defining user and business goals while auditing the existing website. Since Queens Library offers more than books—providing language classes, job training, and citizenship assistance—understanding users was essential to shaping the experience.
From existing research, twelve personas were created, with four primary personas guiding key experience priorities moving forward.




Define Phase
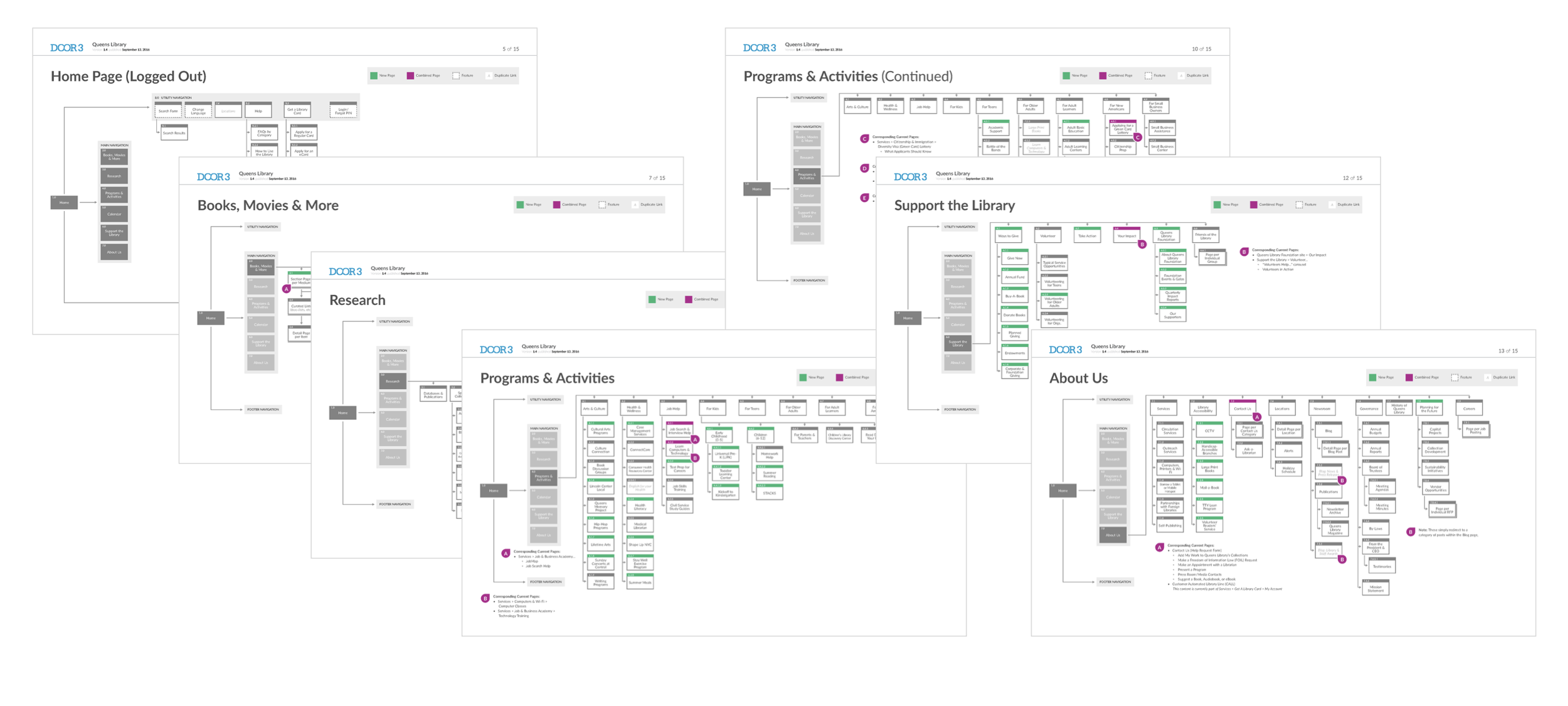
Information Architecture
Guided by the discovery phase, we developed a comprehensive information architecture to organize the extensive content, ensuring it effectively served our key personas.
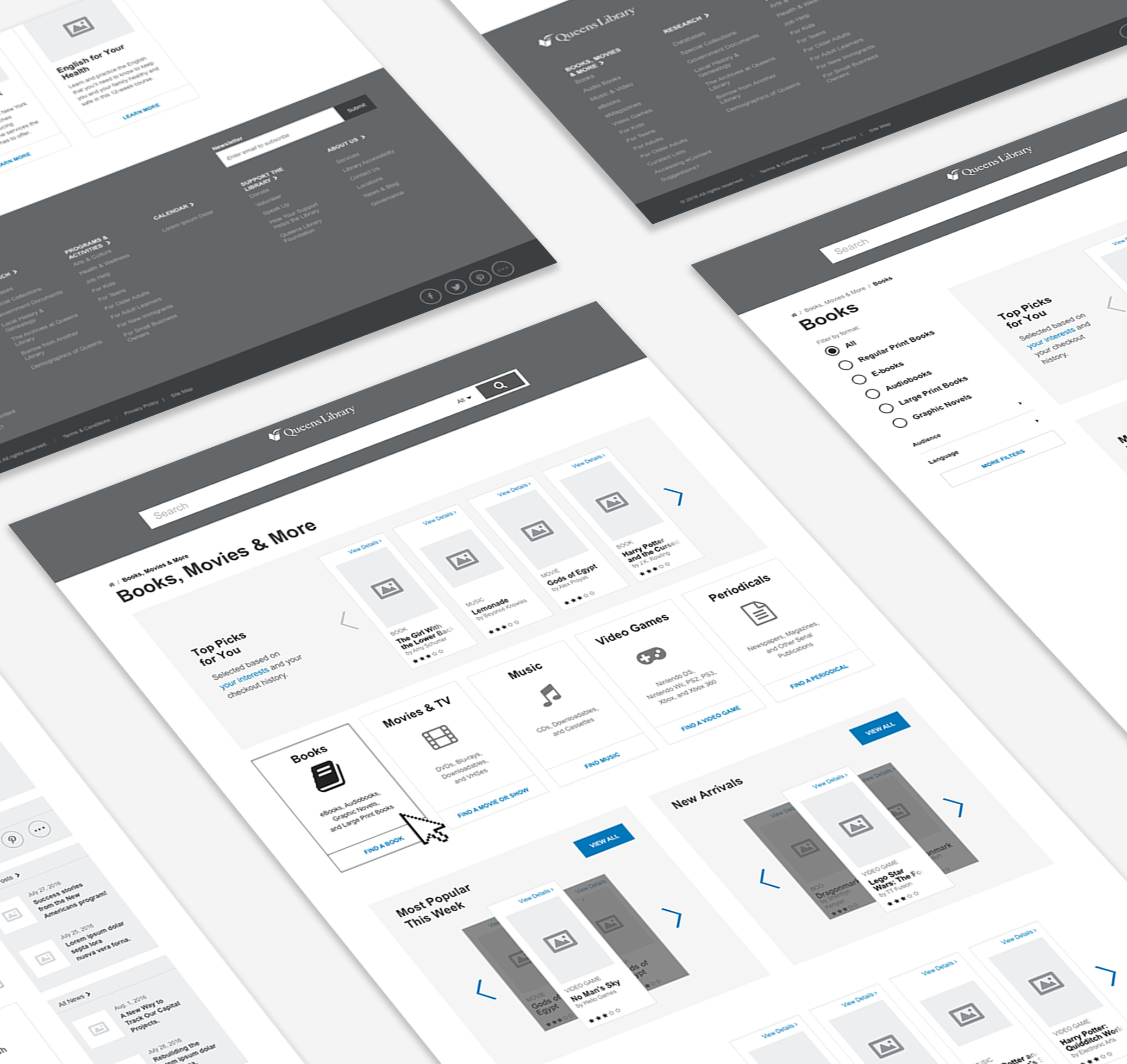
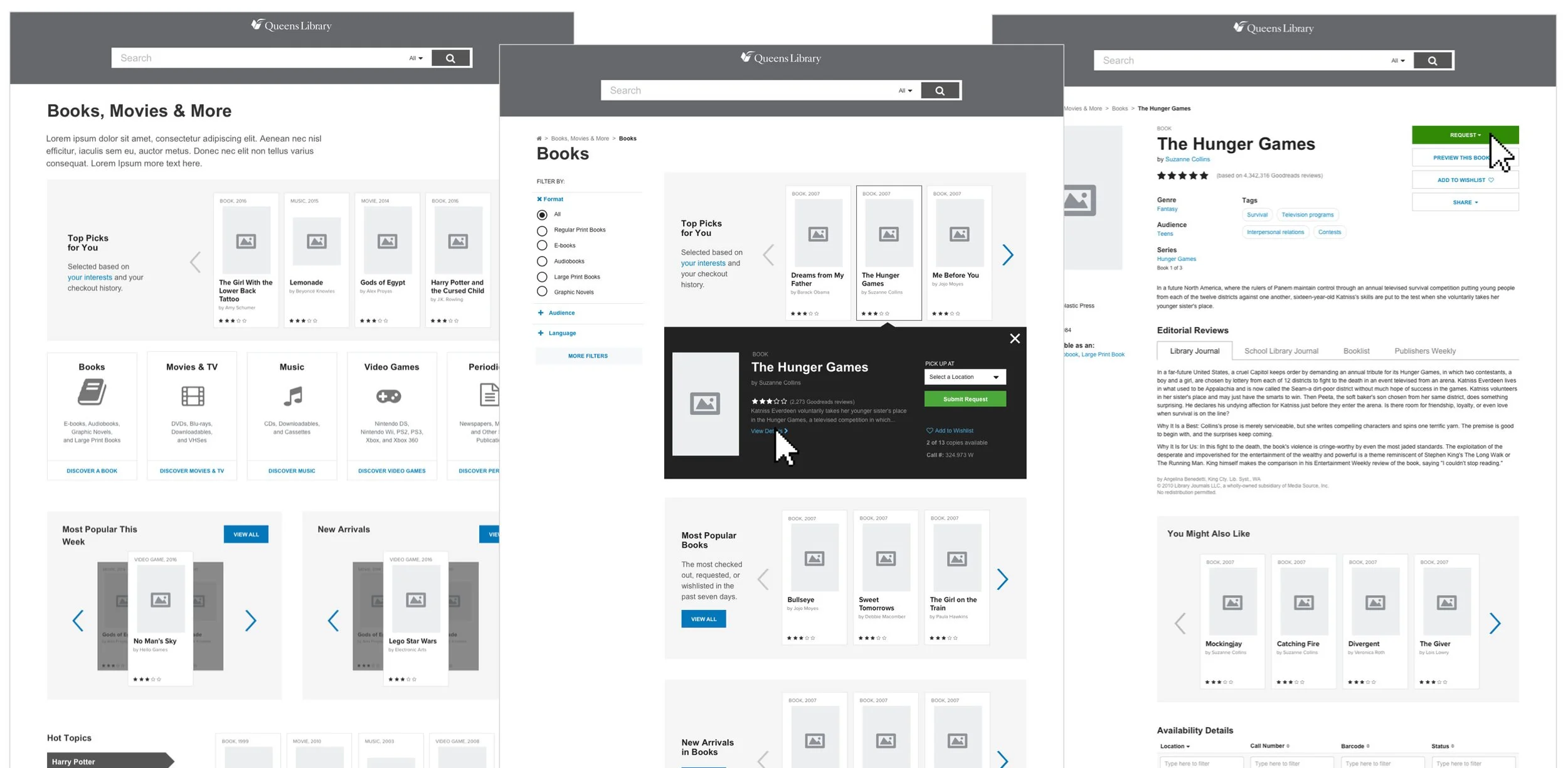
Wireframes
Out of 766 identified pages from our new site architecture, we selected a subset of pages to create wireframes that would act as templates to provide coverage for all the content on the new site.
The experiences defined included:
Discovery of recommended, curated, new and popular materials
A comprehensive, multi-tiered search experience
User account management, including materials the user has checked out, fees, and interests to generate recommendations
Allowing users to easily find and learn about the many programs and activities offered by the library
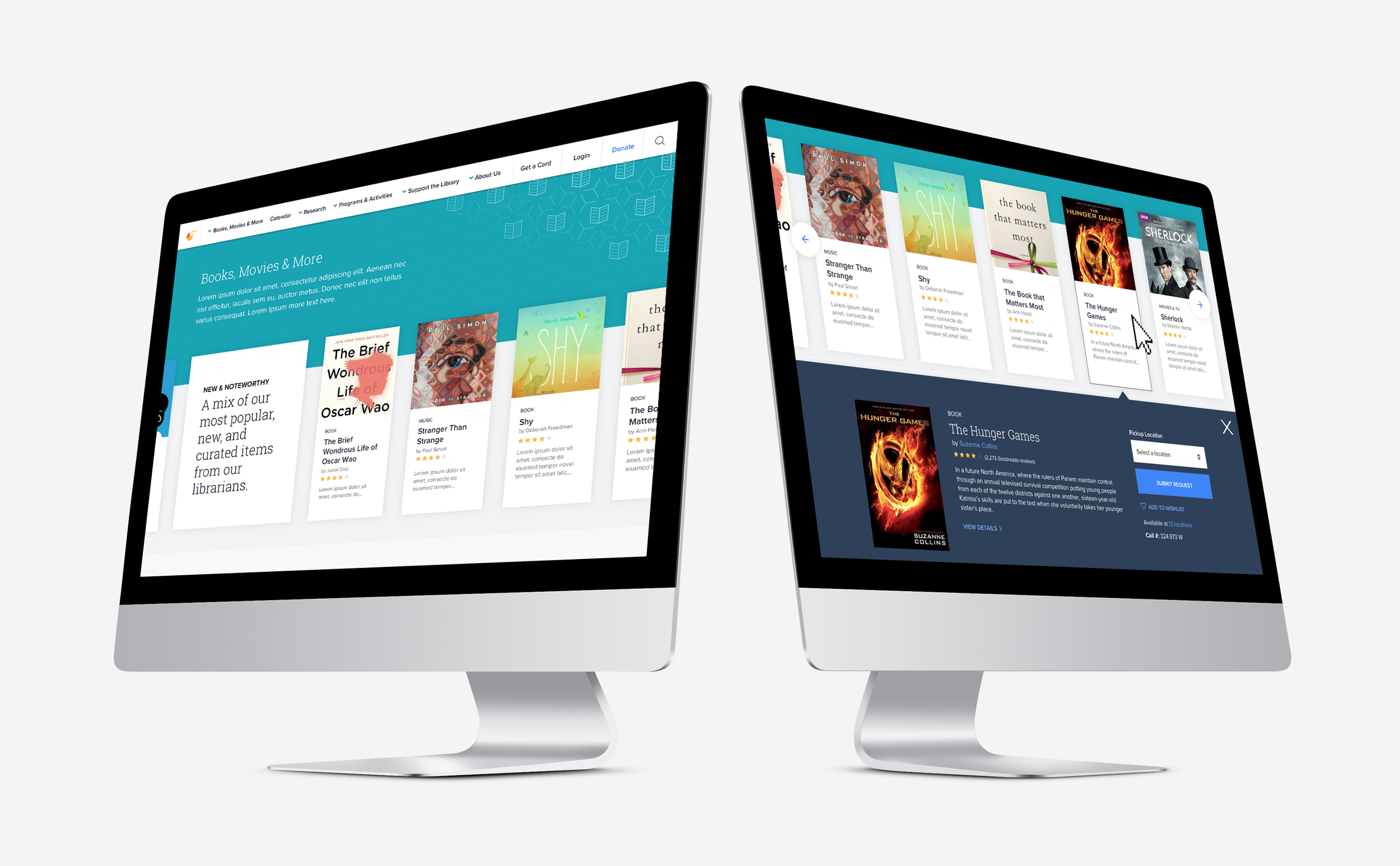
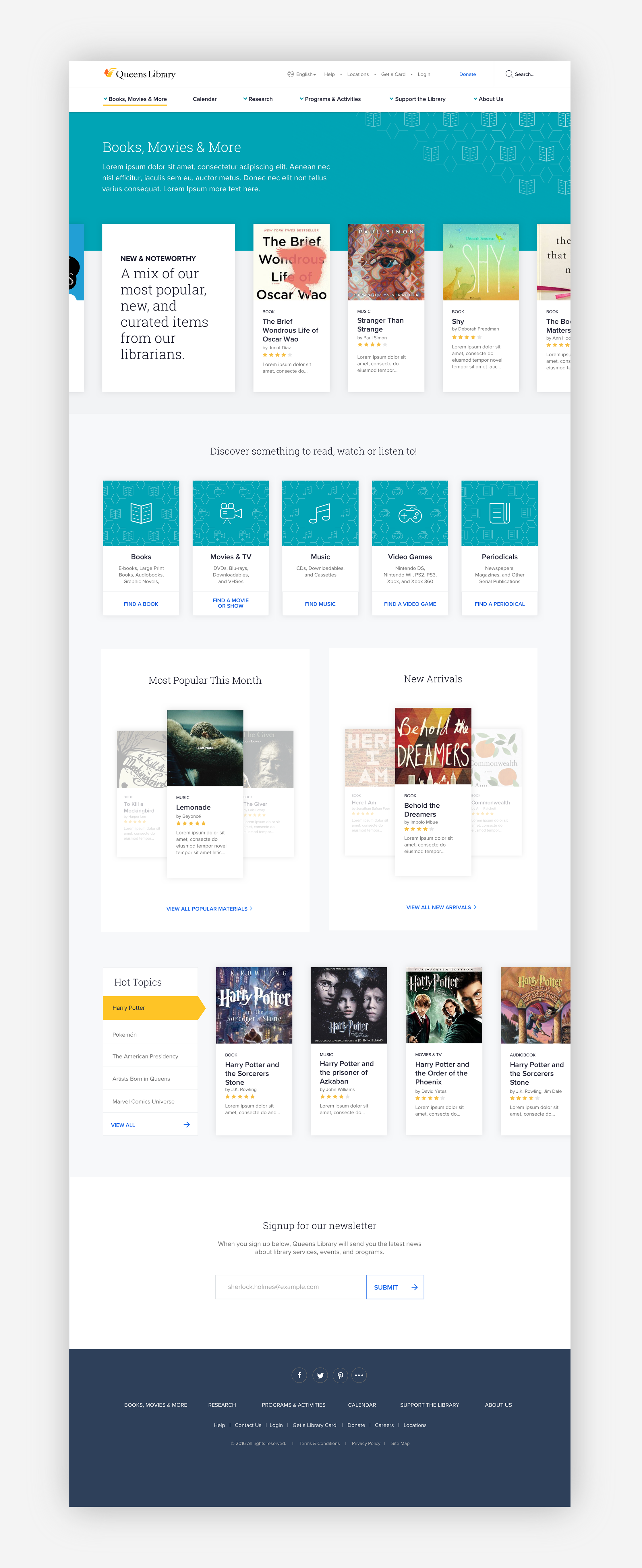
Books, Movies & More
The Books, Movies & More section was designed to enhance content discovery, featuring curated, recommended, new, and popular materials within a multi-tiered, browsable category structure.
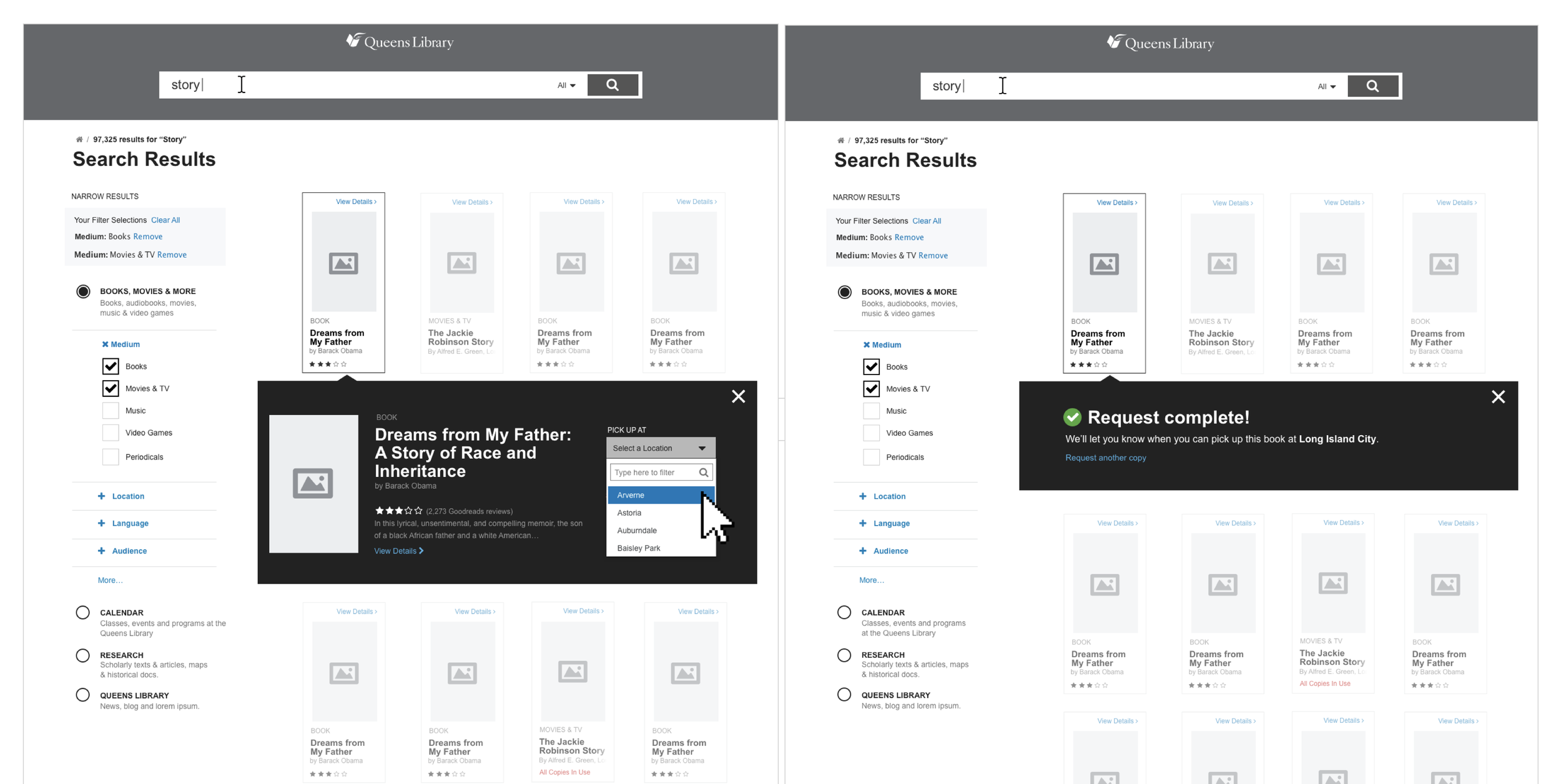
Search
Search played a critical role in the site, supporting not only the vast collections of library materials but also research, events, and news & blog posts. Our search design started with a simple search with progressive disclosure of multi-level filters to narrow results.
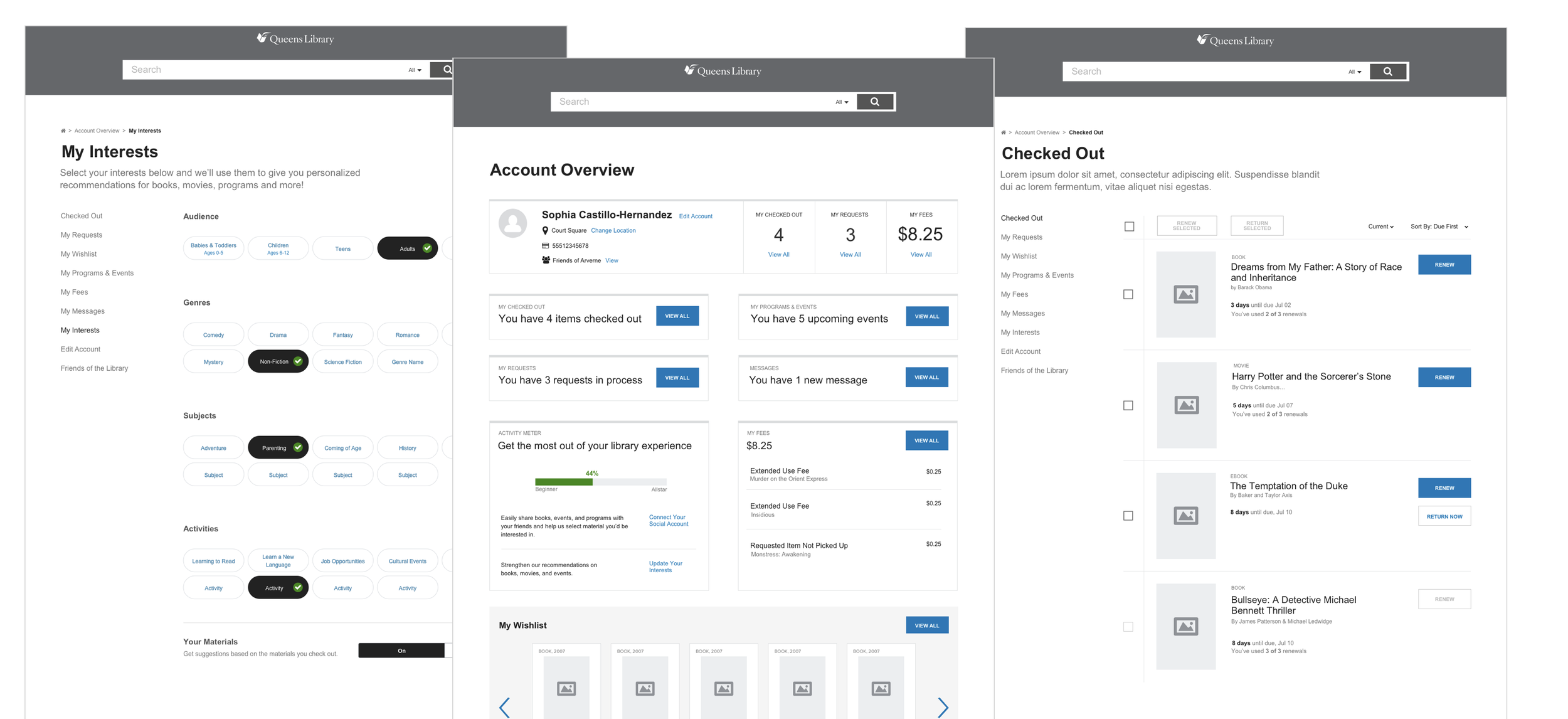
Account
In the account, users could manage checked out and requested materials, fees, and events. They could also personalize their interests to generate recommendations.
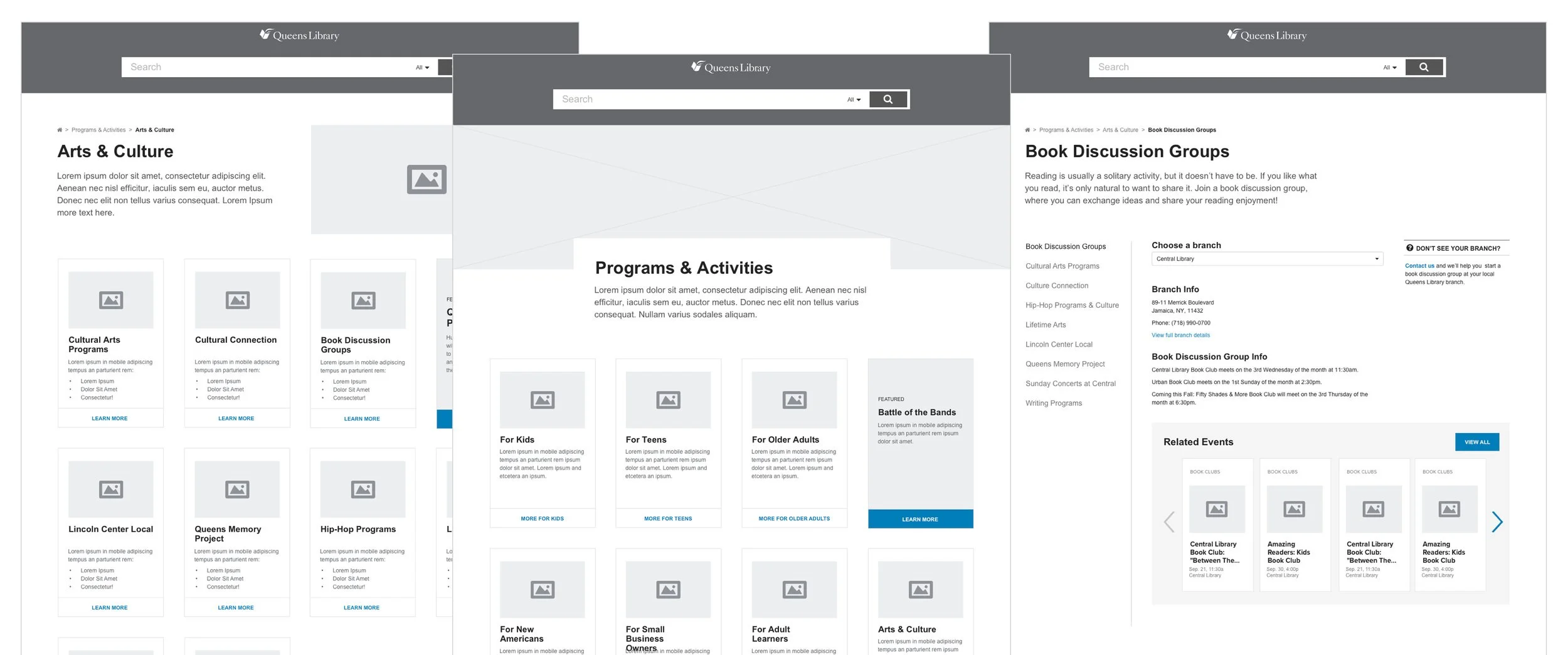
Programs & Activities
As a key resource for one of the world’s most diverse communities, the Programs & Activities pages were designed to help users easily find and explore offerings tailored to their needs. These pages highlighted the library’s vital programs aimed at community enrichment and life improvement.
About
The About section highlights Queens Library’s presence across 66 locations, serving diverse communities throughout the borough. A location finder helps users easily discover nearby branches, learning centers, and specialized facilities, ensuring quick access to library resources and services.
Design Phase
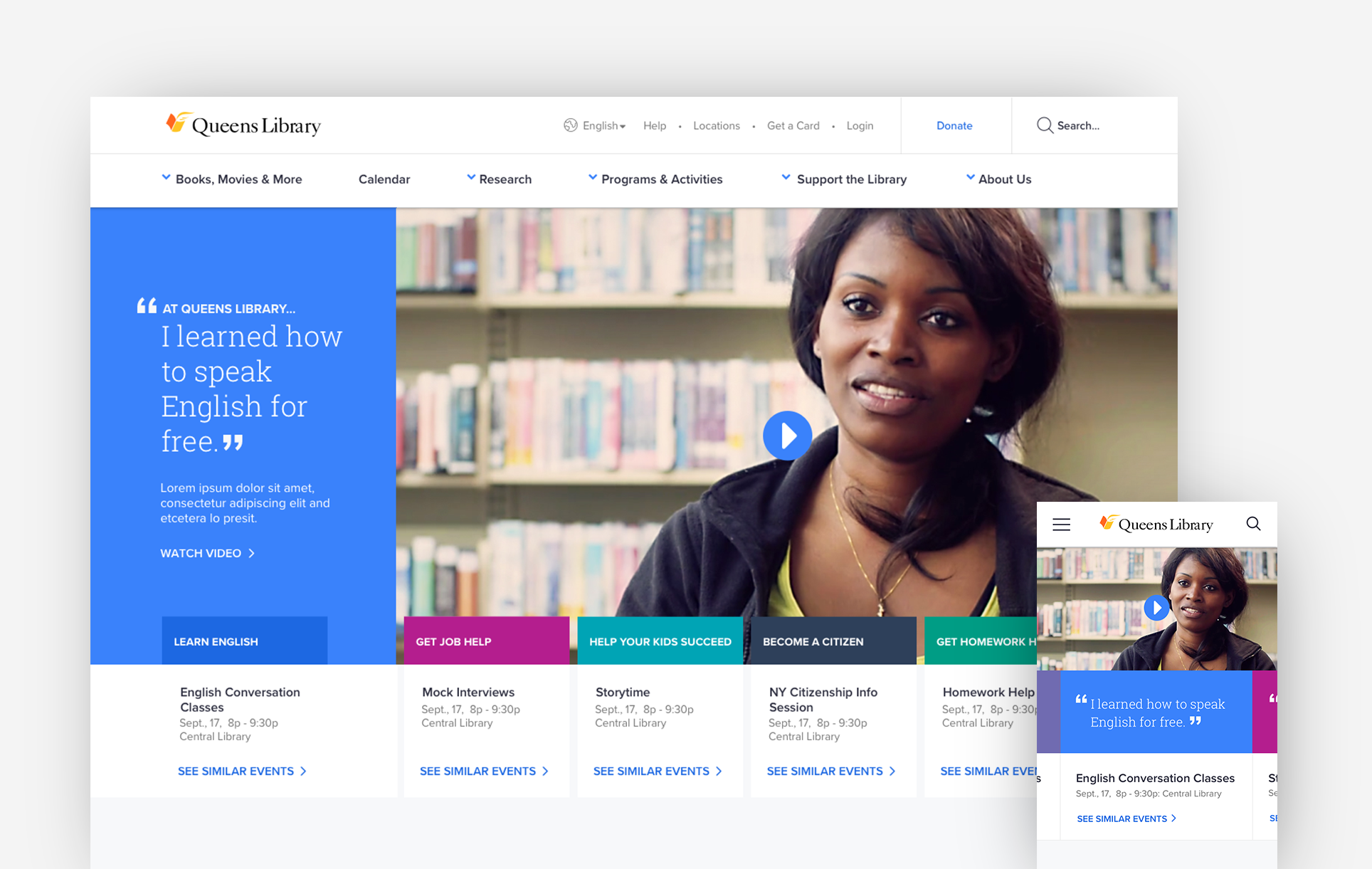
Design Concepts & Homepage Design
The design phase began with creative directions for how the Queens Library brand could be applied visually, using the homepage to compare the directions. One objective of the homepage design was to show Queens Library is more than a library, with the programs they offer serving the community in a number of ways. In order to achieve this objective, we centered on real stories of patrons that had been impacted by Queens Library's programming.
To establish the site's design direction, the Design Director and I both created concept options for the homepage, my concept was chosen, and I led the visual design going forward.
The design direction concepts, with mine in the middle.
Once the direction was chosen, I refined it and then developed it into a full design system across our templates, ensuring accessibility by validating font sizes and colors against AA compliance standards.
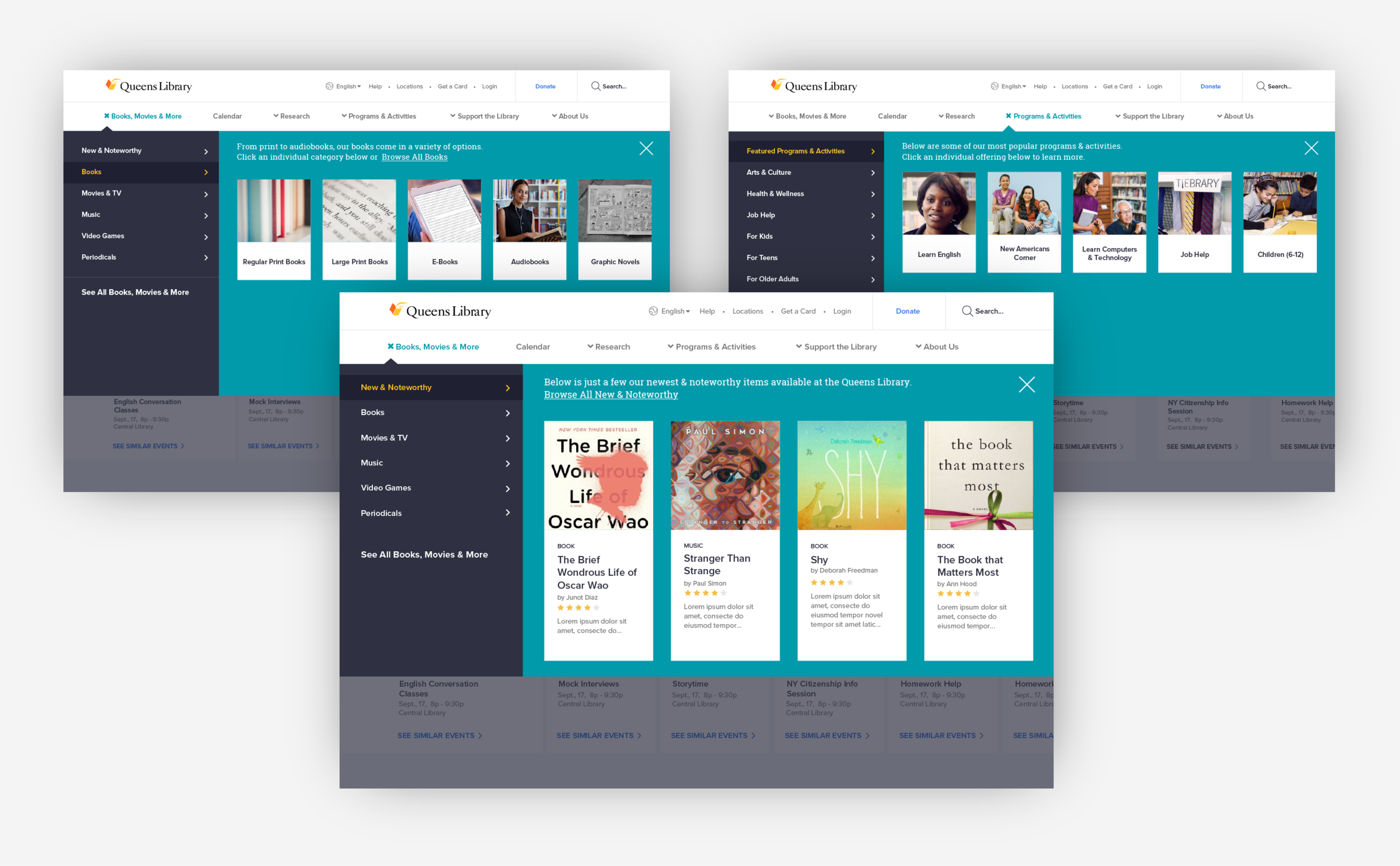
Inclusive Navigation Design
The new menu navigation pairs imagery with text to improve usability for users of all literacy levels and language backgrounds. This visual reinforcement enhances wayfinding and comprehension, making content more accessible.
Additionally, the mega menu features highlighted items, such as New & Noteworthy books, movies, and more, promoting content discovery while maintaining quick access to full category listings.
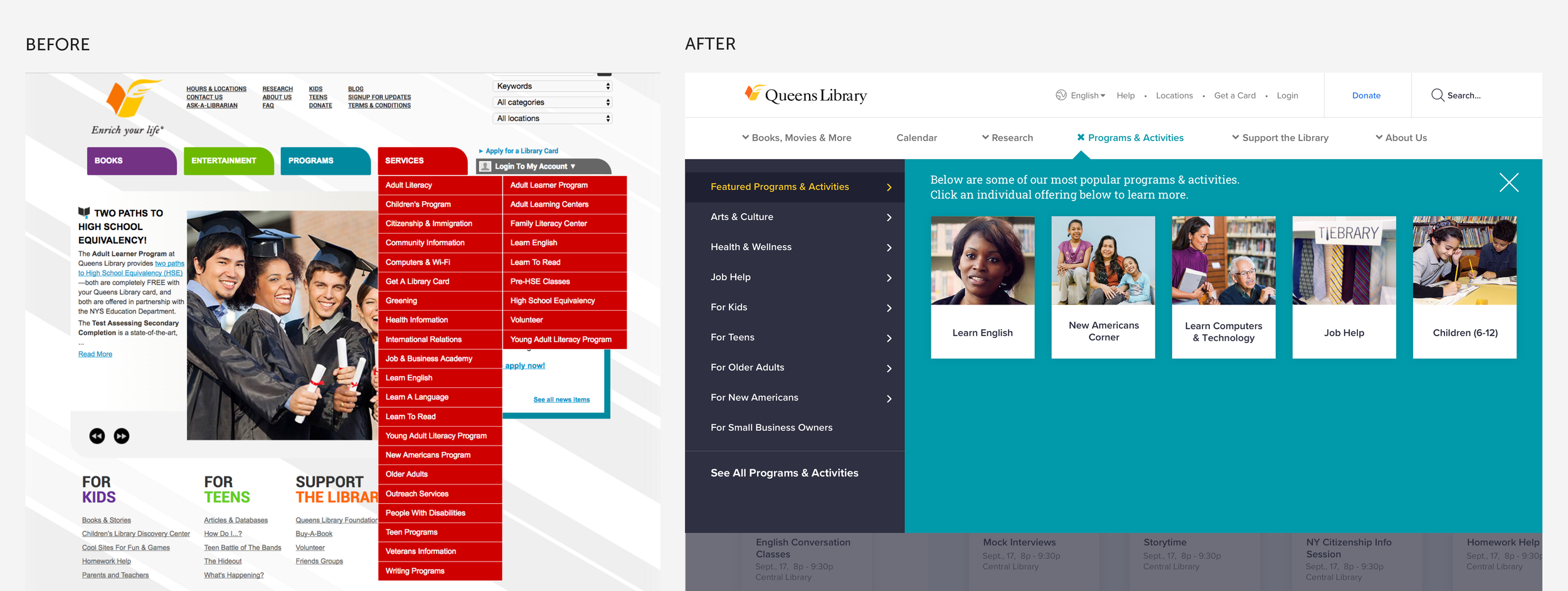
Programs & Activities (Formerly separate Programs and Services) Navigation before and after
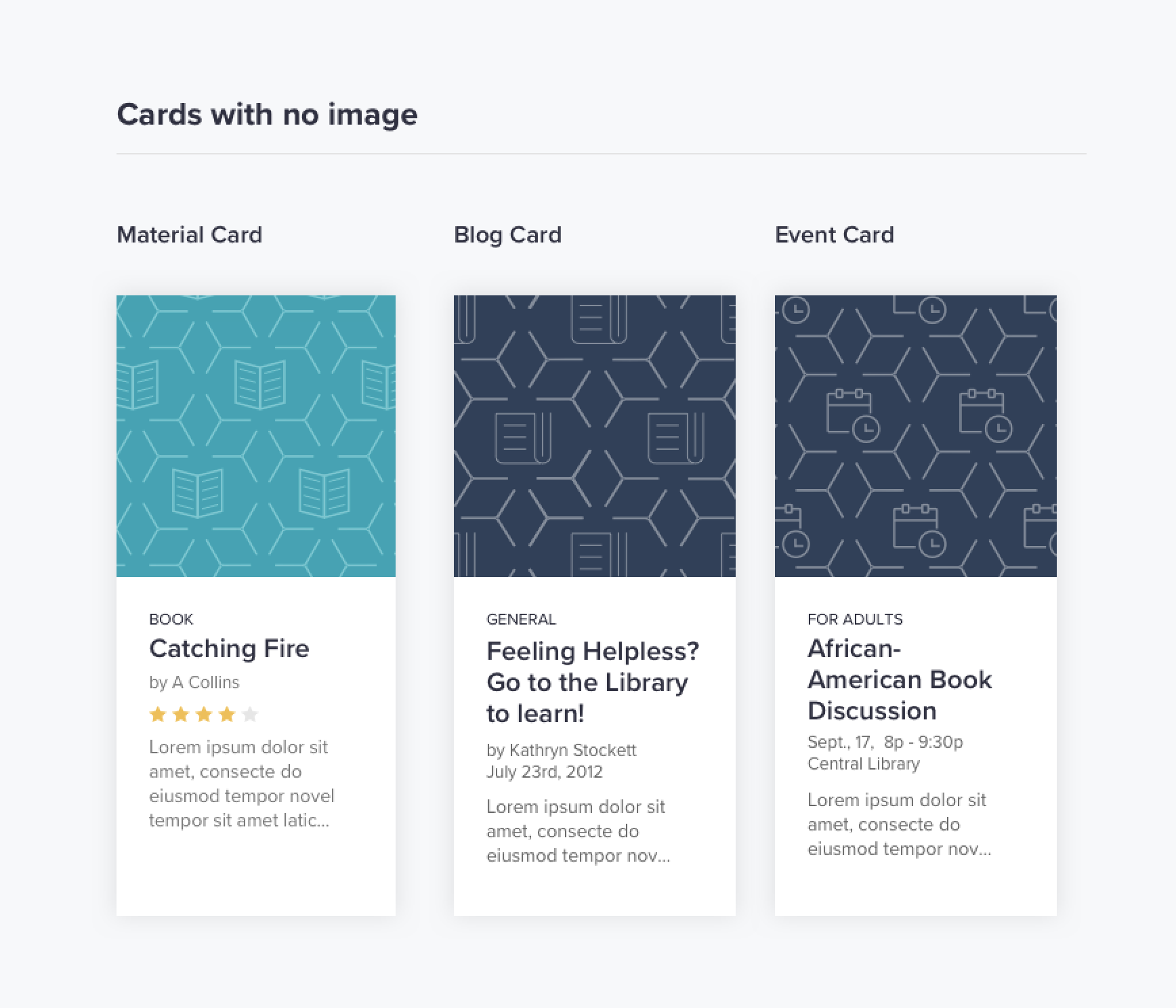
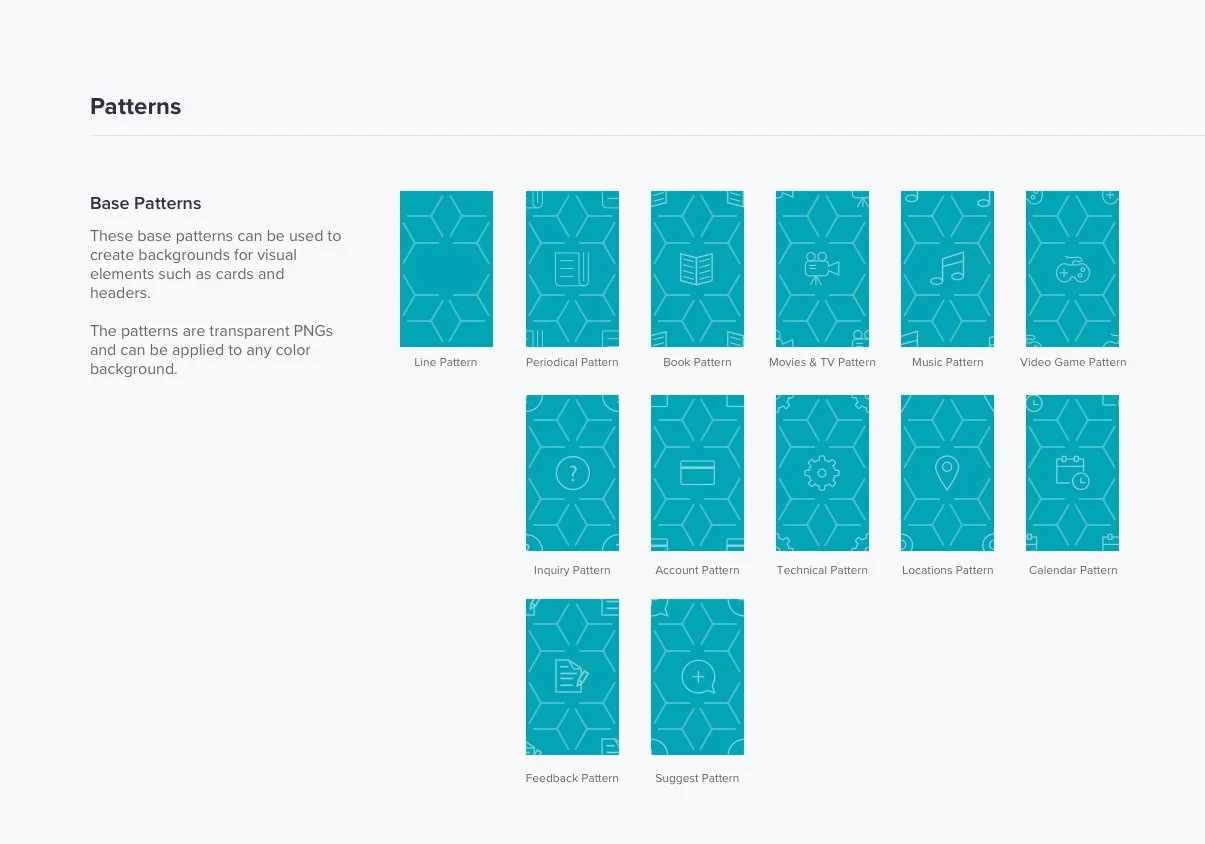
Problem Solving with Patterns
To unify content across the site, I developed a set of scalable patterns used for materials, events, and blog entries. These patterns not only created visual consistency but also served as dynamic placeholders for missing images, adding a layer of branding and personality.
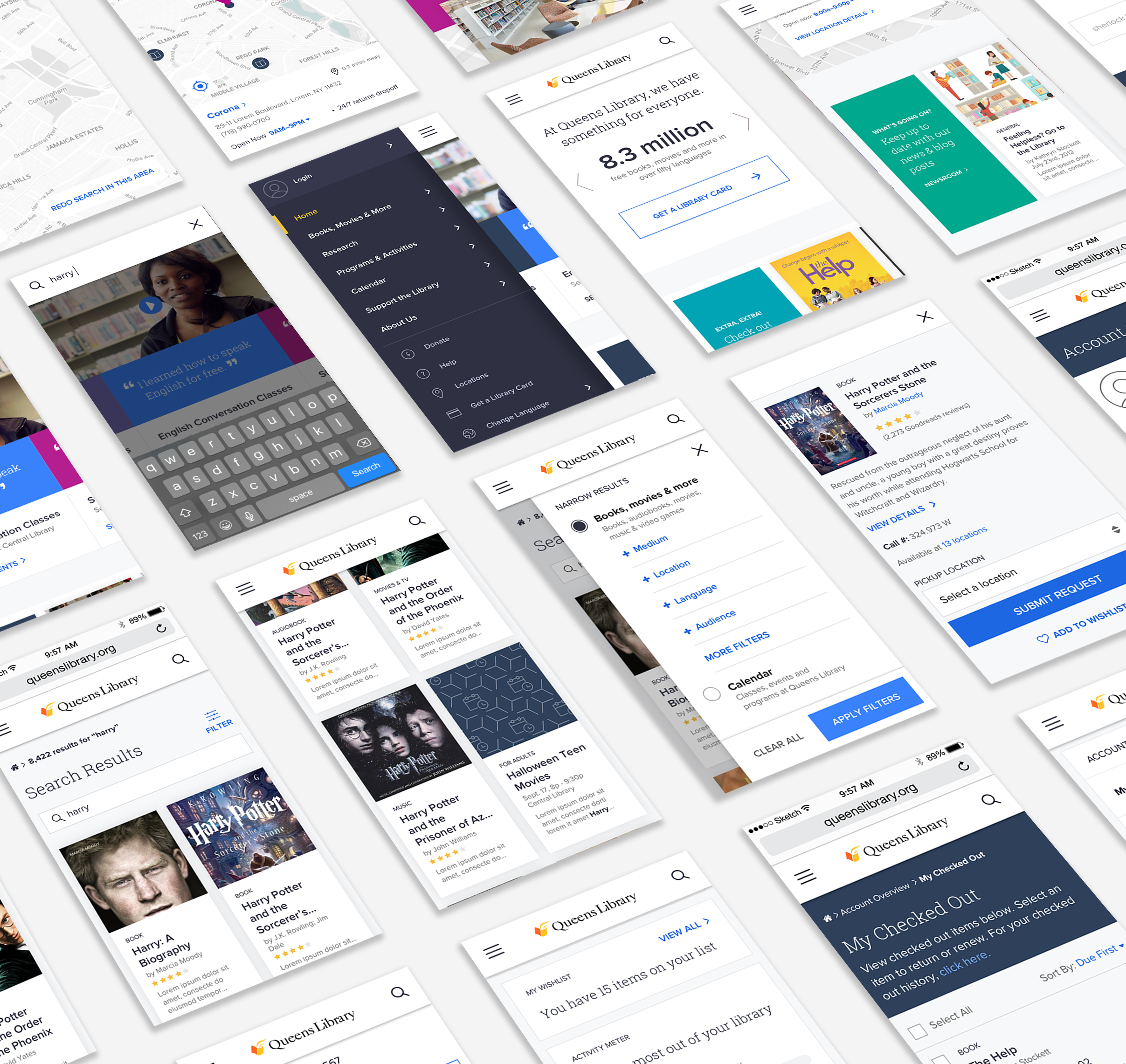
Desktop Designs
Mobile Designs
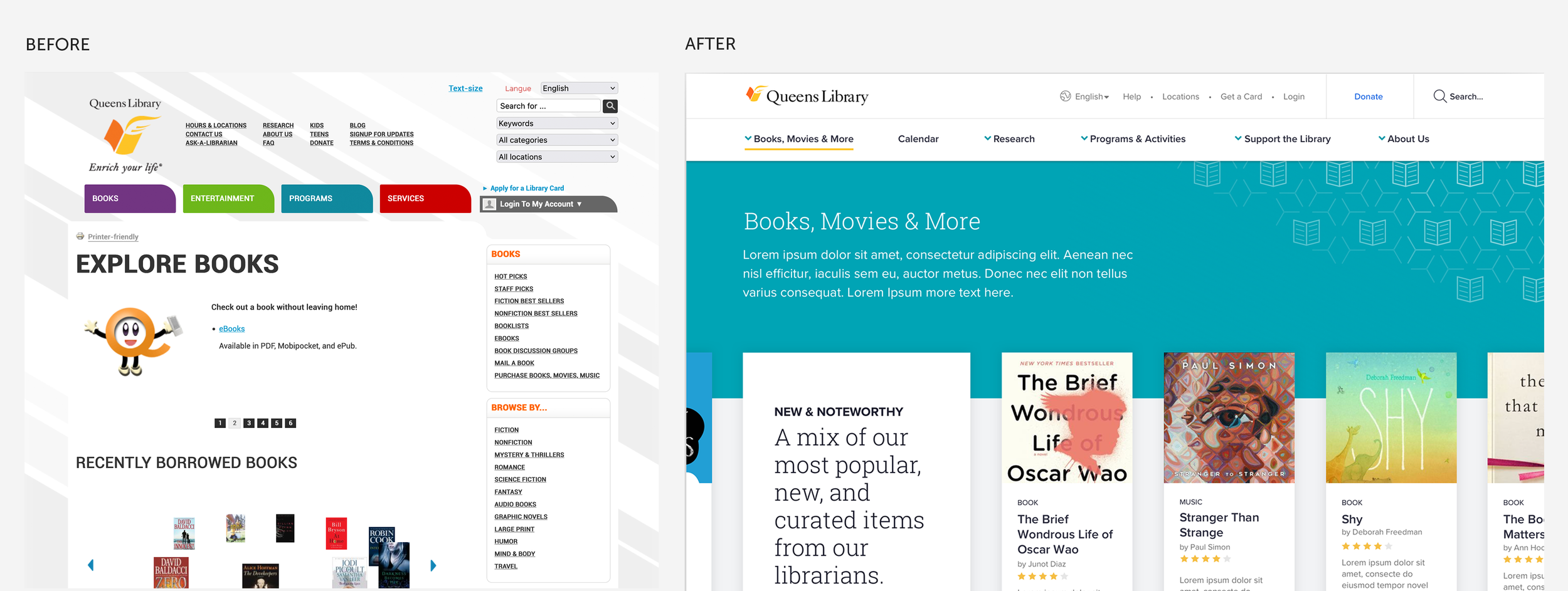
Books, Movies & More Design
Books, Movies & More (formerly separate Books & Entertainment) landing before and after
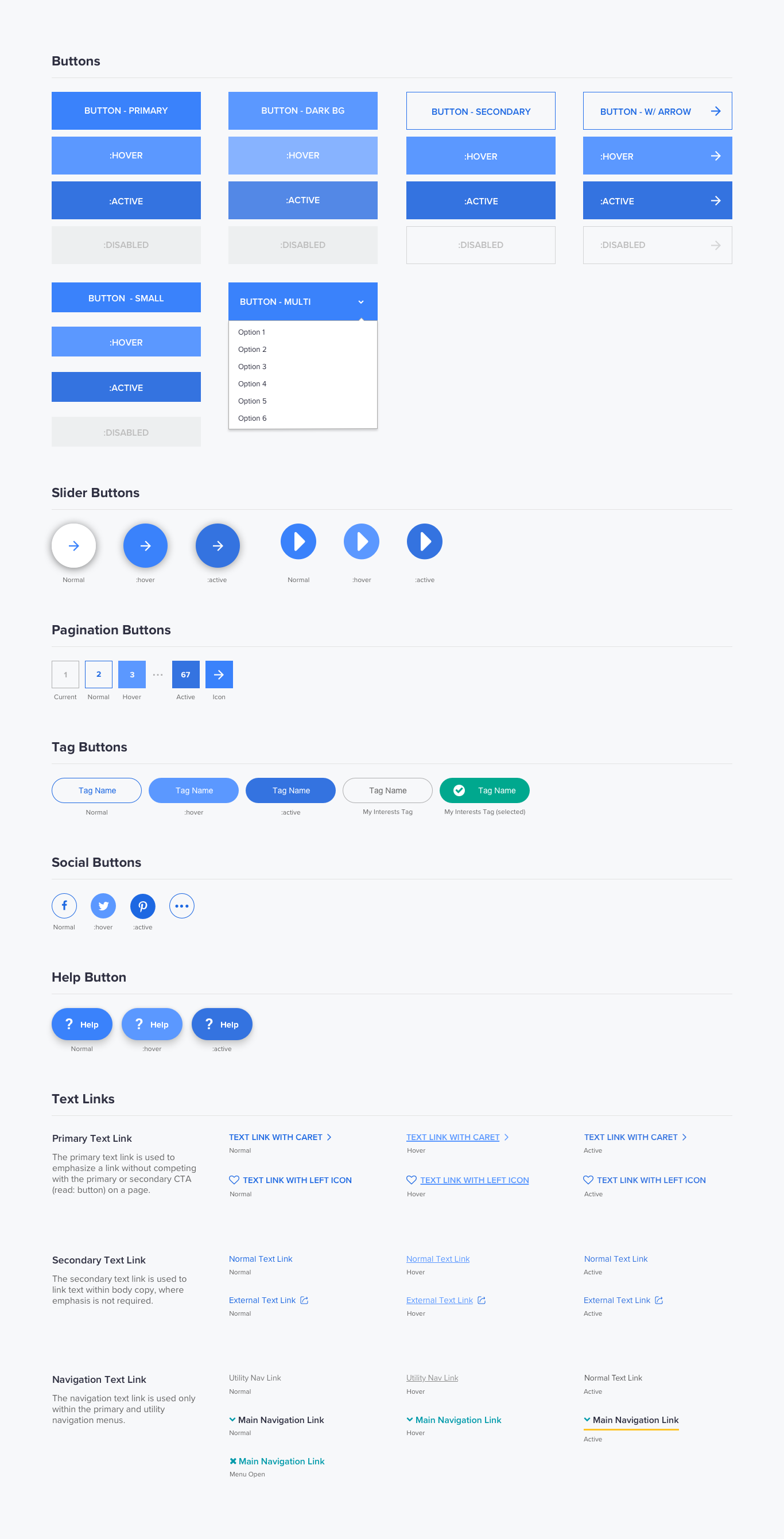
Design System
Style Guide
Along with the template designs, a styleguide was created to document the entire scalable UI system.