Integral Ad Science Platform
Project Description
In this project our objectives were to create an experience for the Integral Ad Science (IAS) platform to:
Facilitate their clients’ ability to self service and take action
Facilitate a partnership between clients and IAS
Align the platform with the strategic goals of the business
Make information quickly and easily accessible
Leapfrog the competition
Role
I was the lead and sole designer on this project. I worked closely with the client which included their own UX team. I conducted workshops with the client, created information architecture, conducted user research, and created high fidelity wireframes.
Discovery
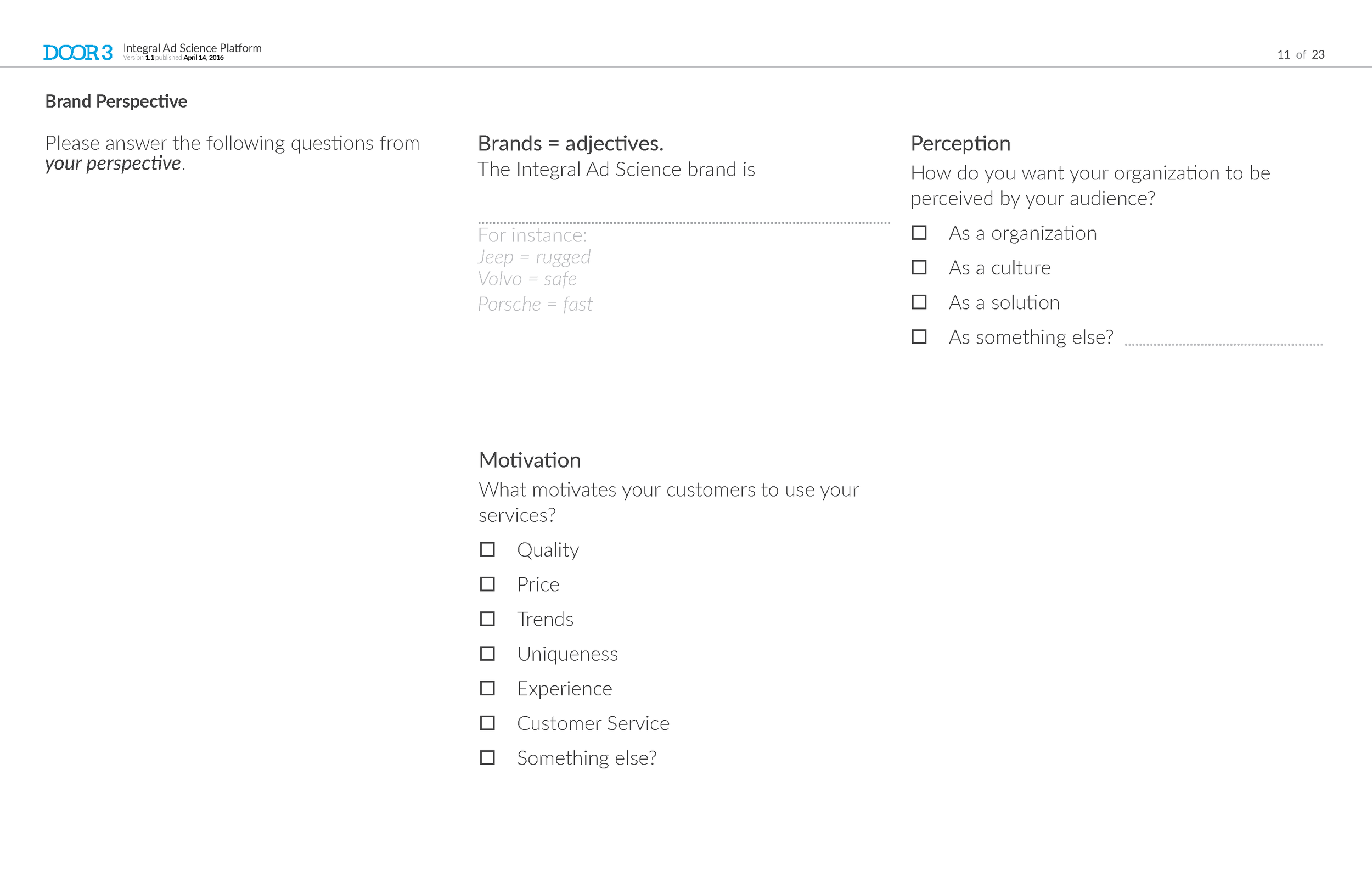
To kickoff the project, I reviewed existing materials provided by the client, did an analysis of the competitive landscape and conducted a workshop identify opportunities to adhere to and accentuate the existing brand as part of designing a new experience for the integral platform.
Highlights from the discovery workshop deck















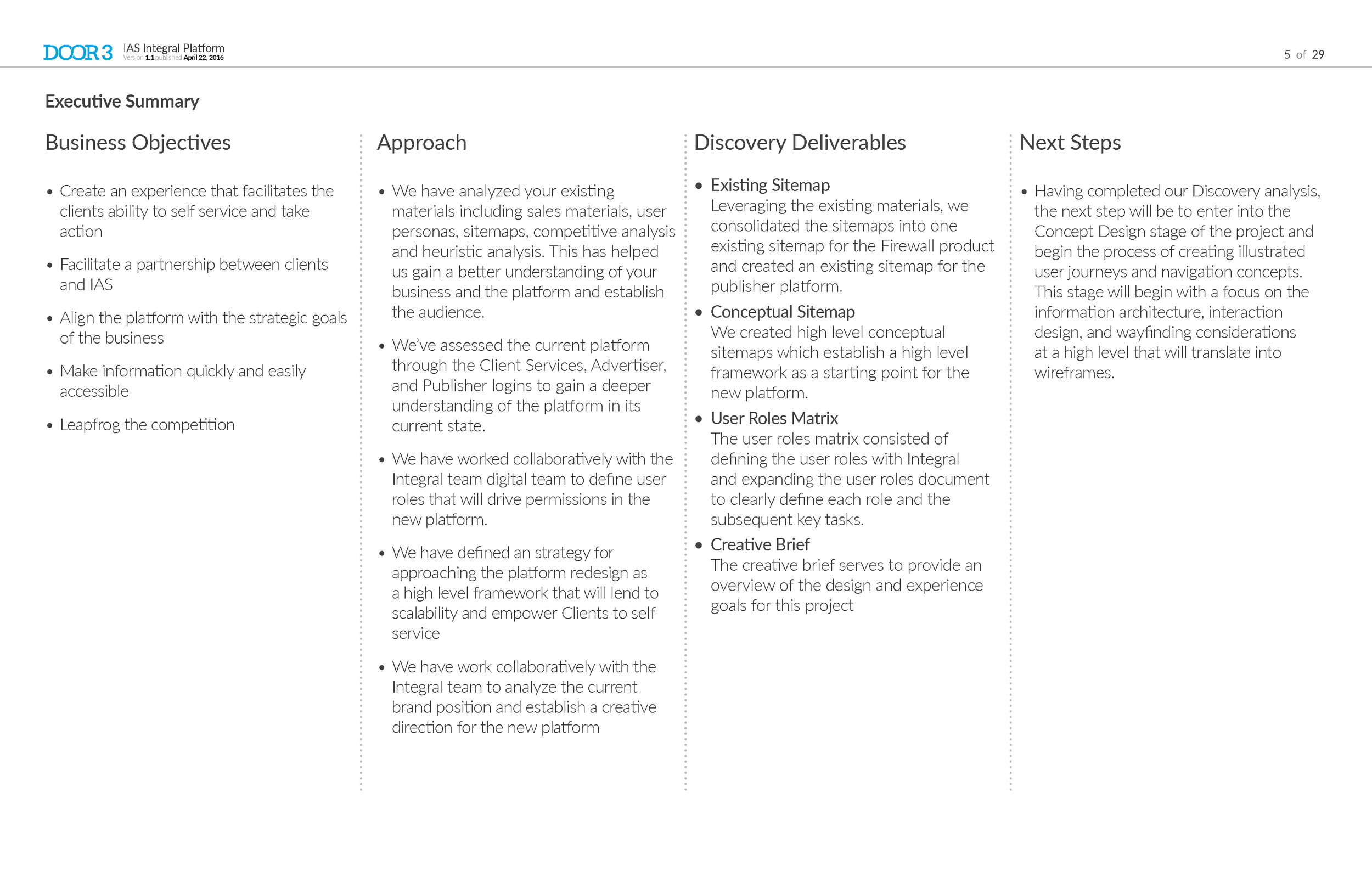
Discovery Findings & Recommendations
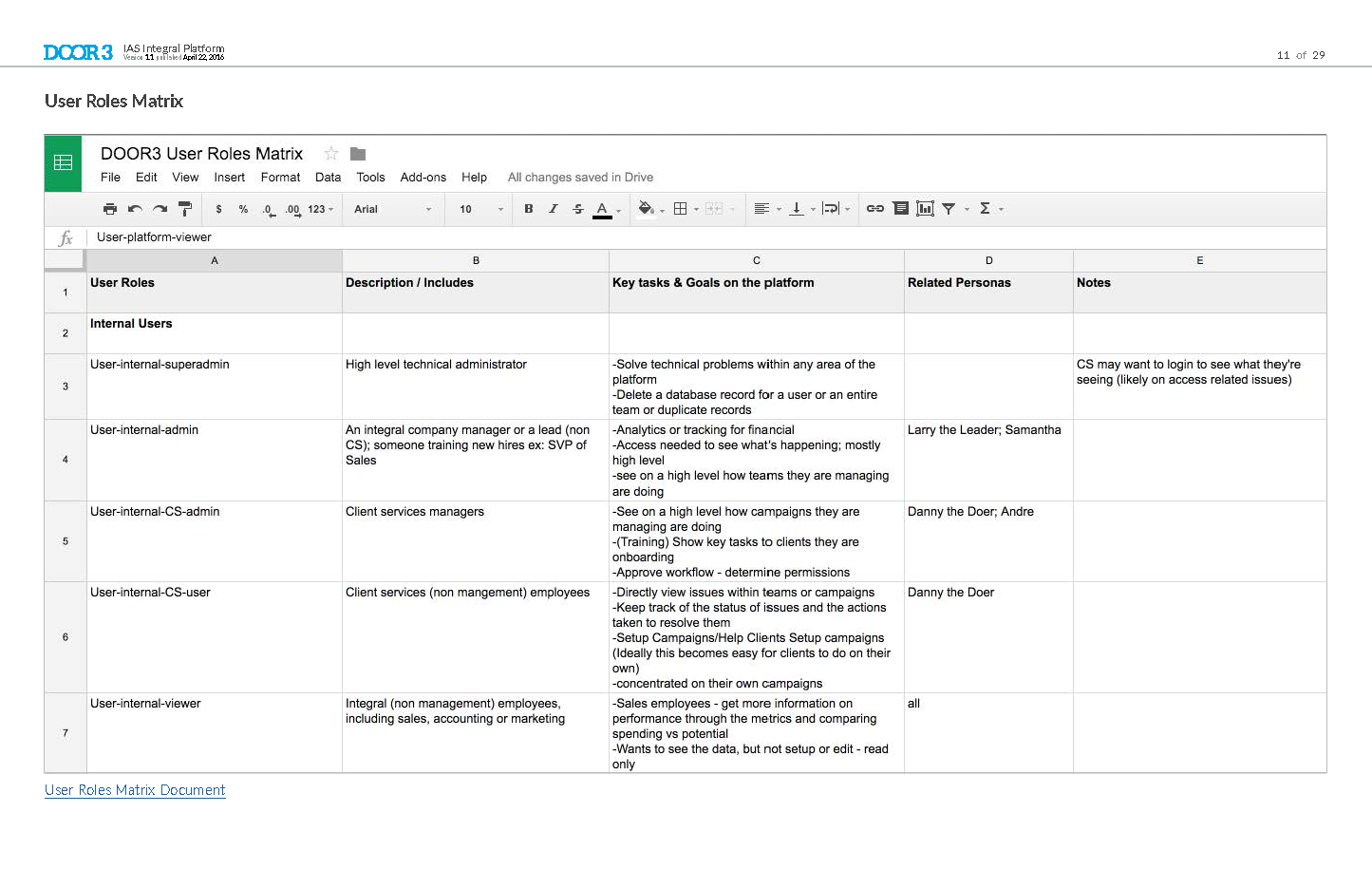
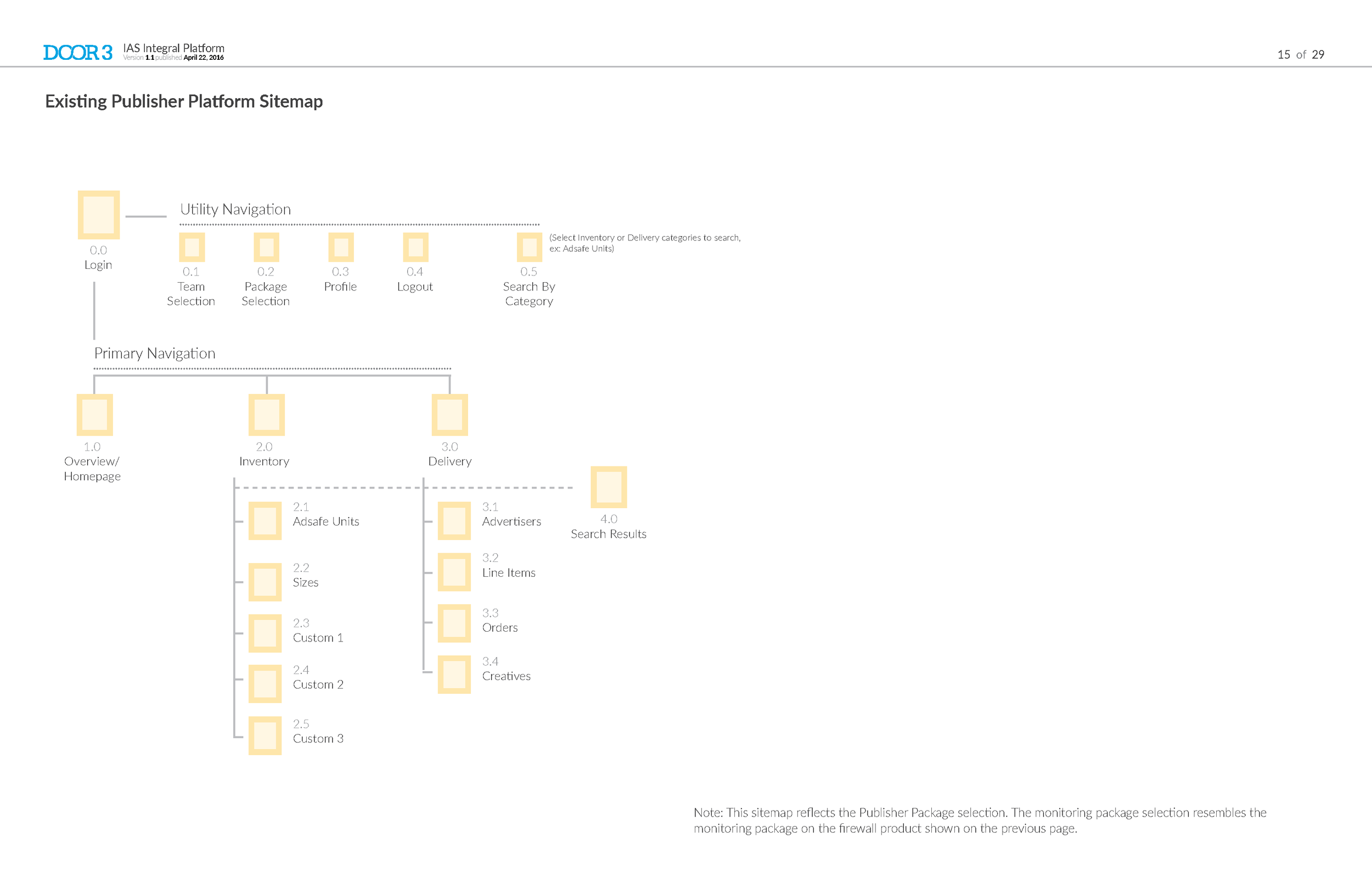
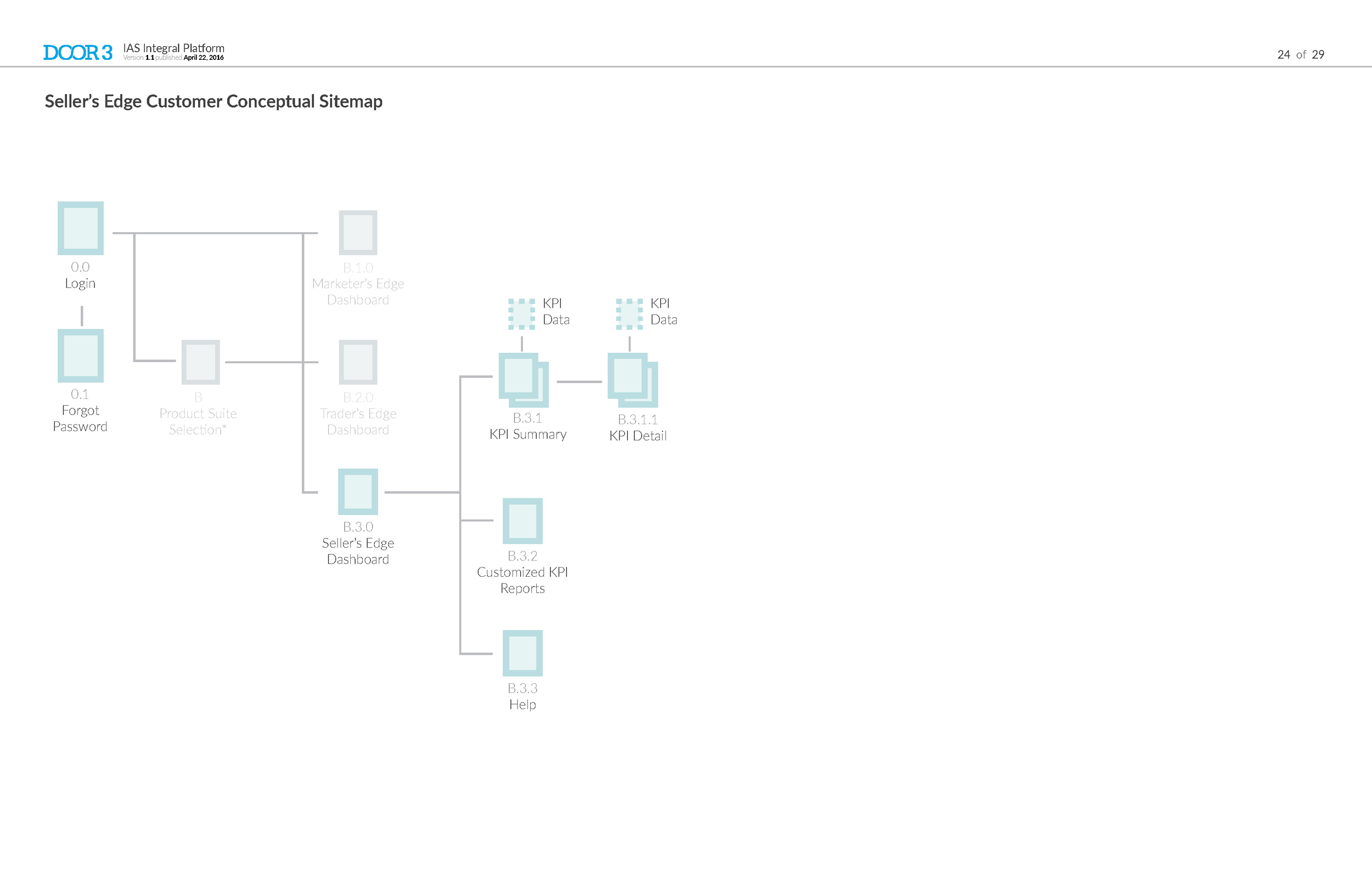
Next I put together a discovery review deck that outlined the objectives, approach and goals, audience analysis & roles matrix, existing & proposed conceptual sitemaps, conceptual flow structures, and creative direction based on the synthesis of the workshop.

























Define & Concept
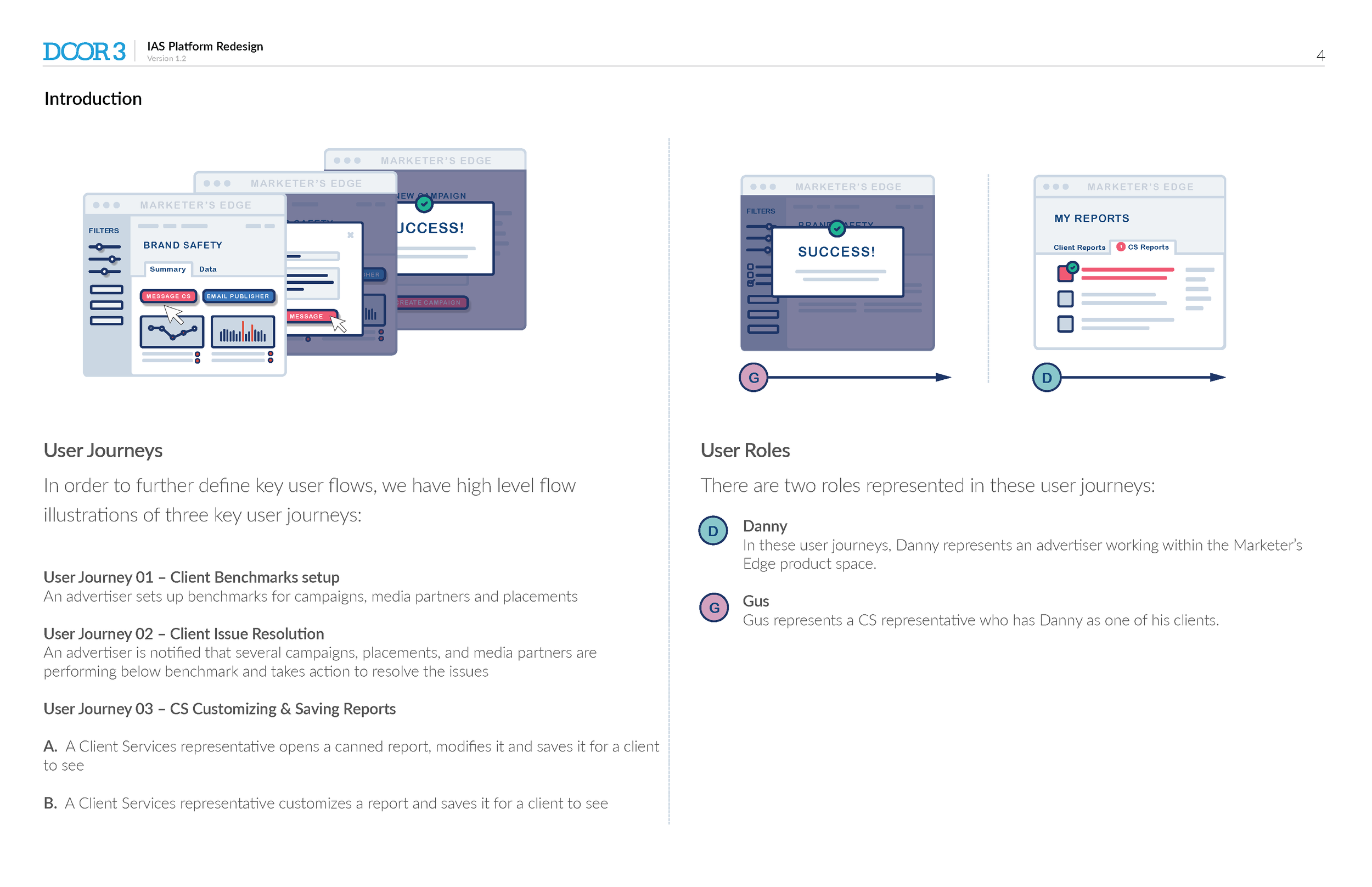
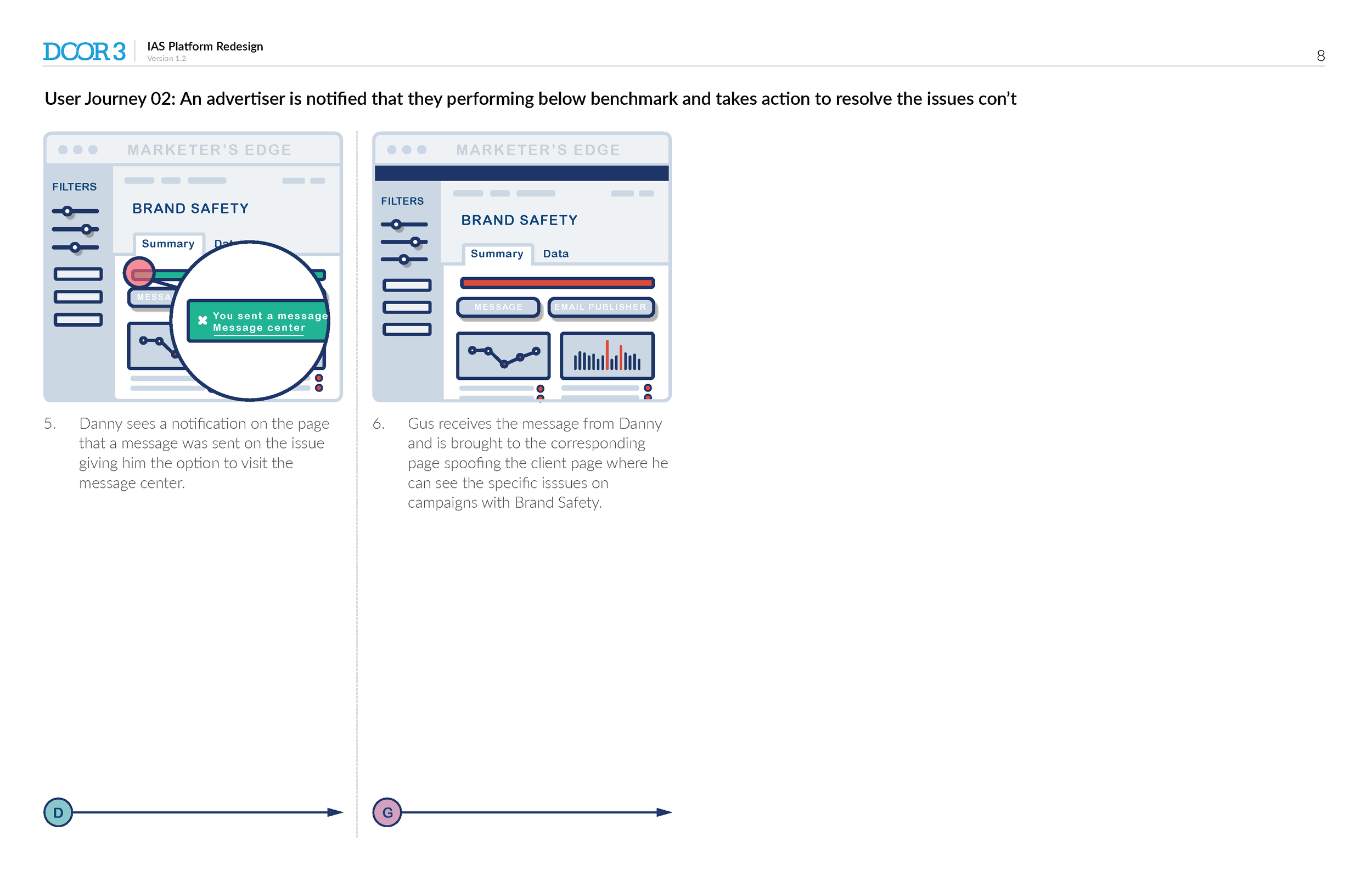
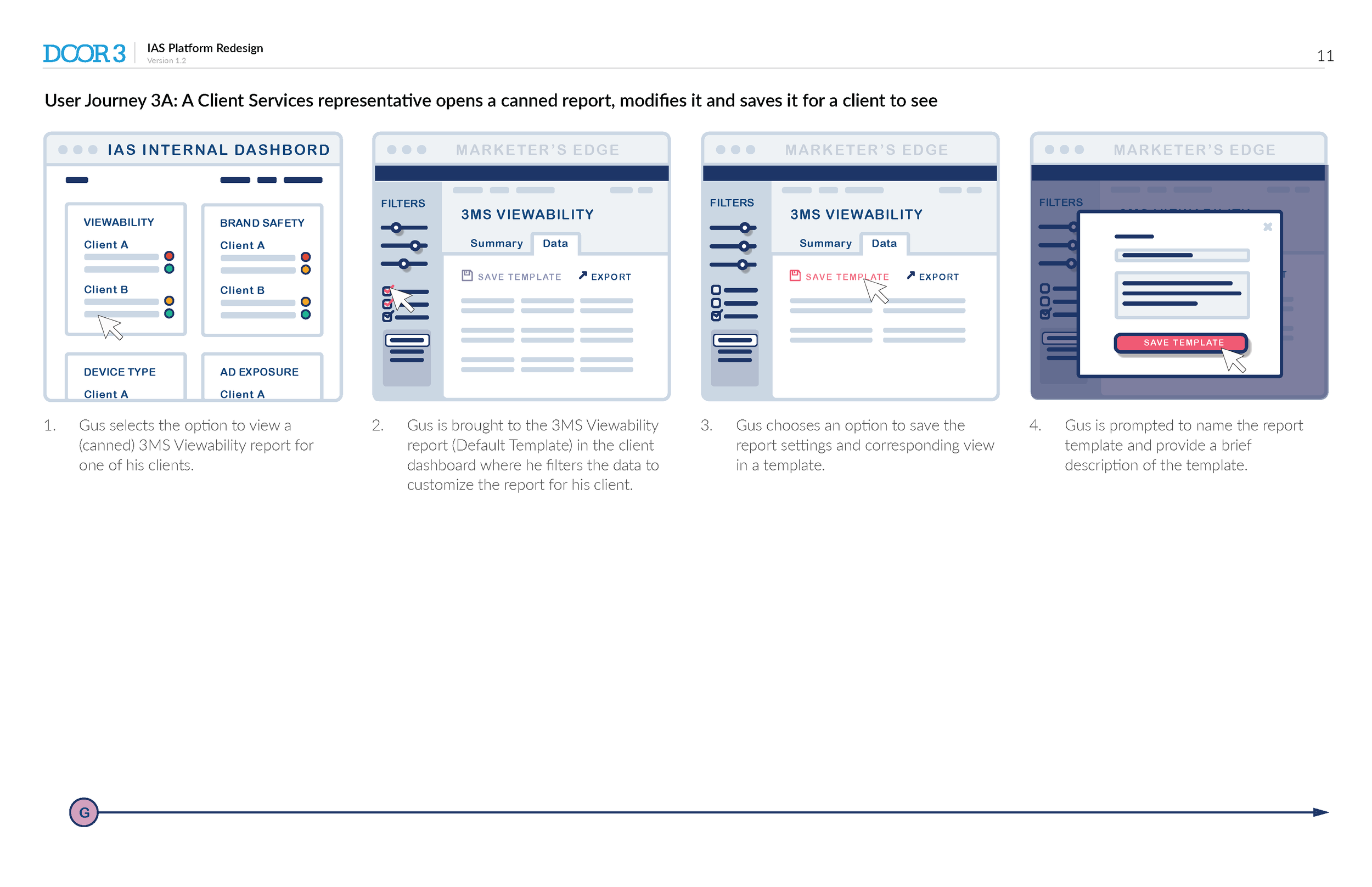
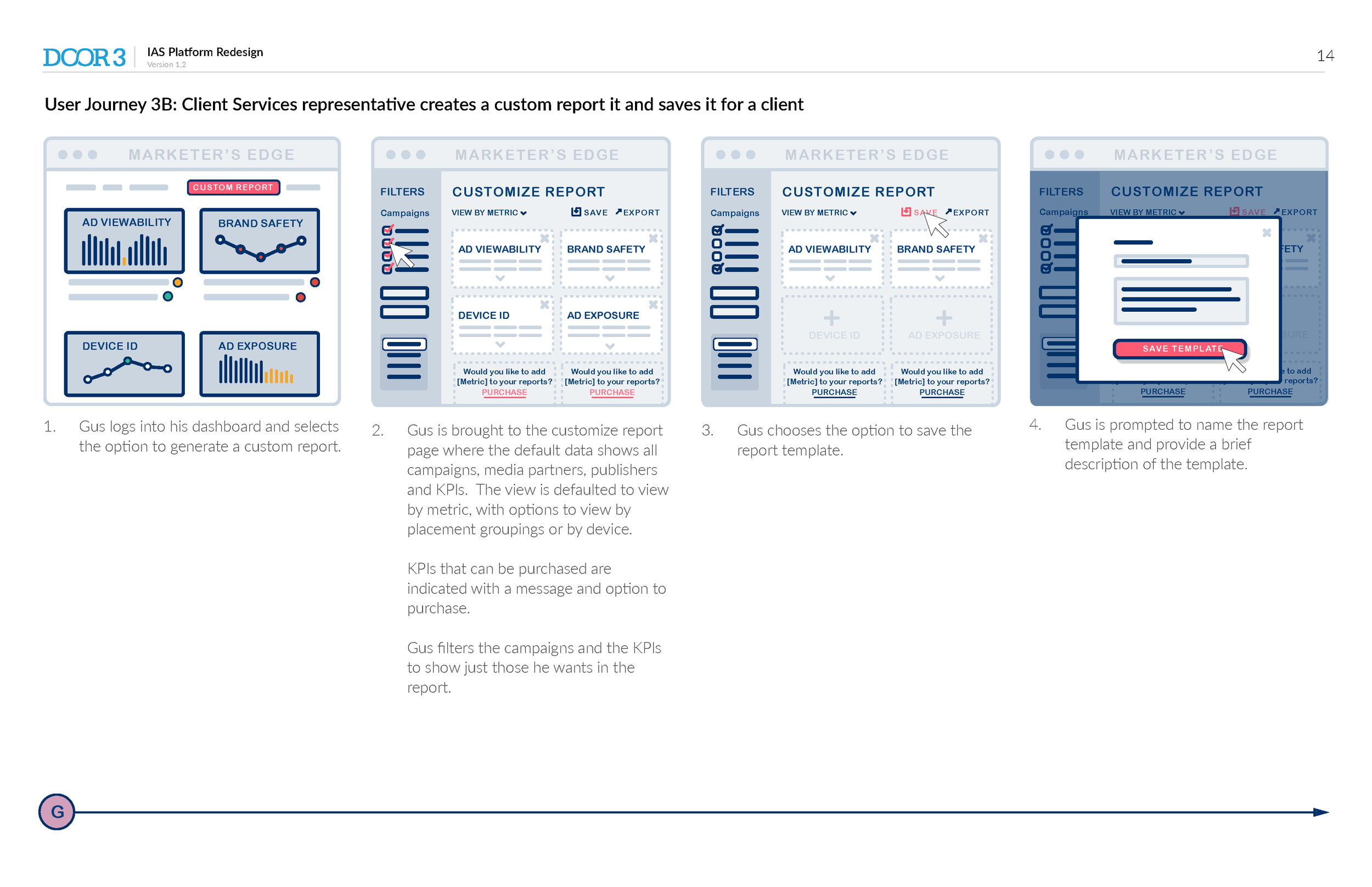
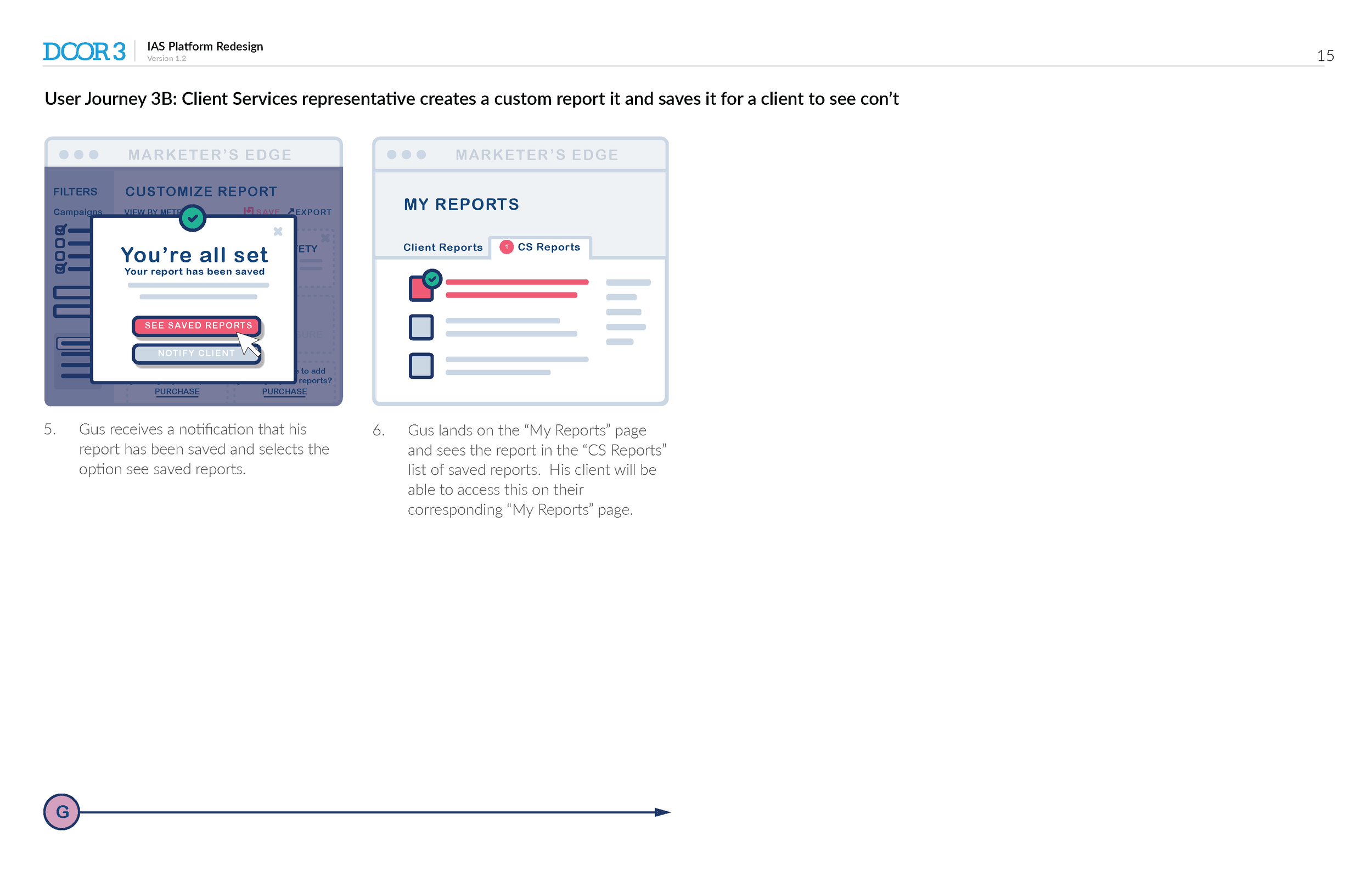
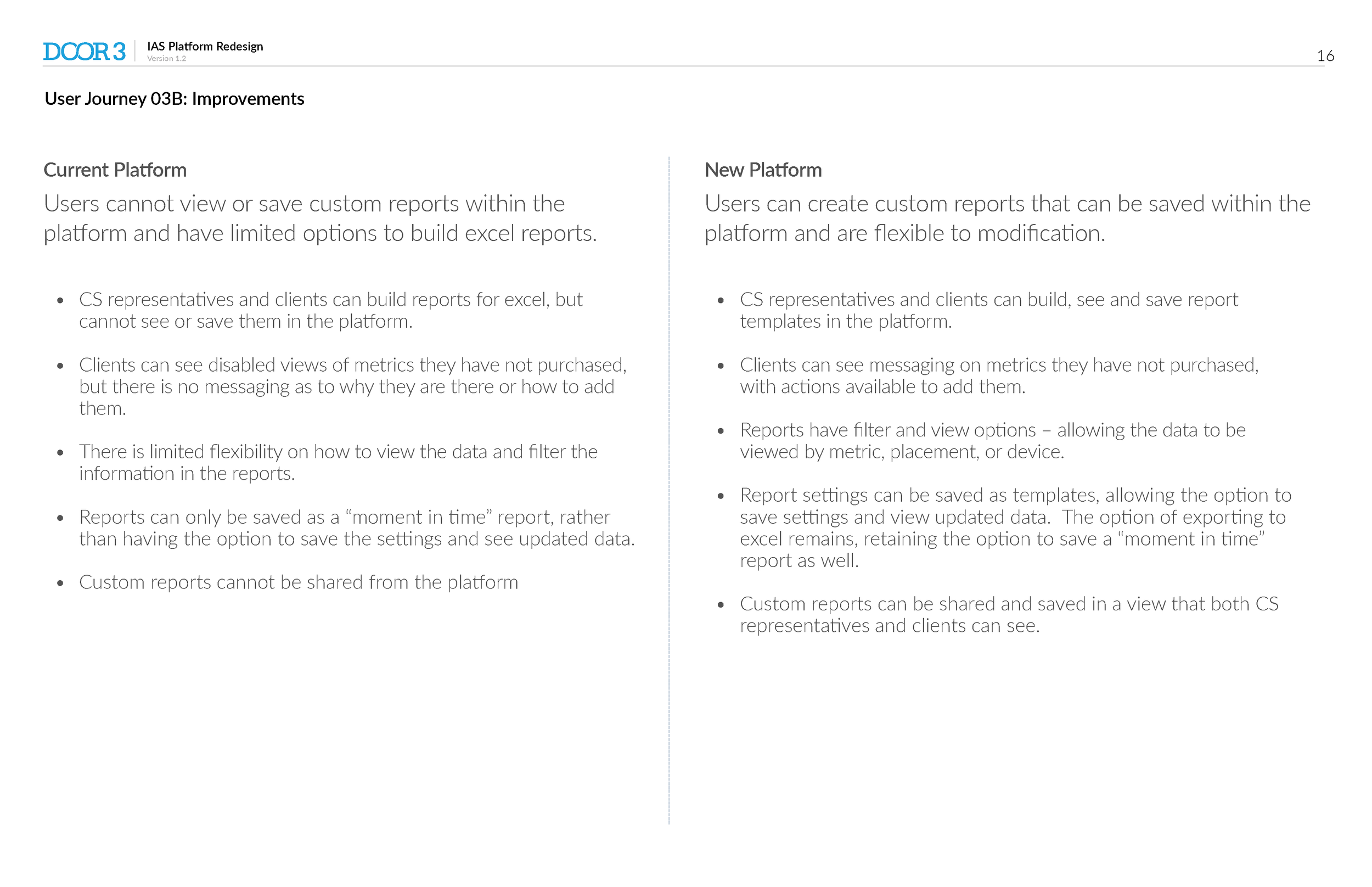
User Journeys
I mapped out user journeys for the different roles starting to define the user flows. This also helped solidify the sitemap and information architecture.
















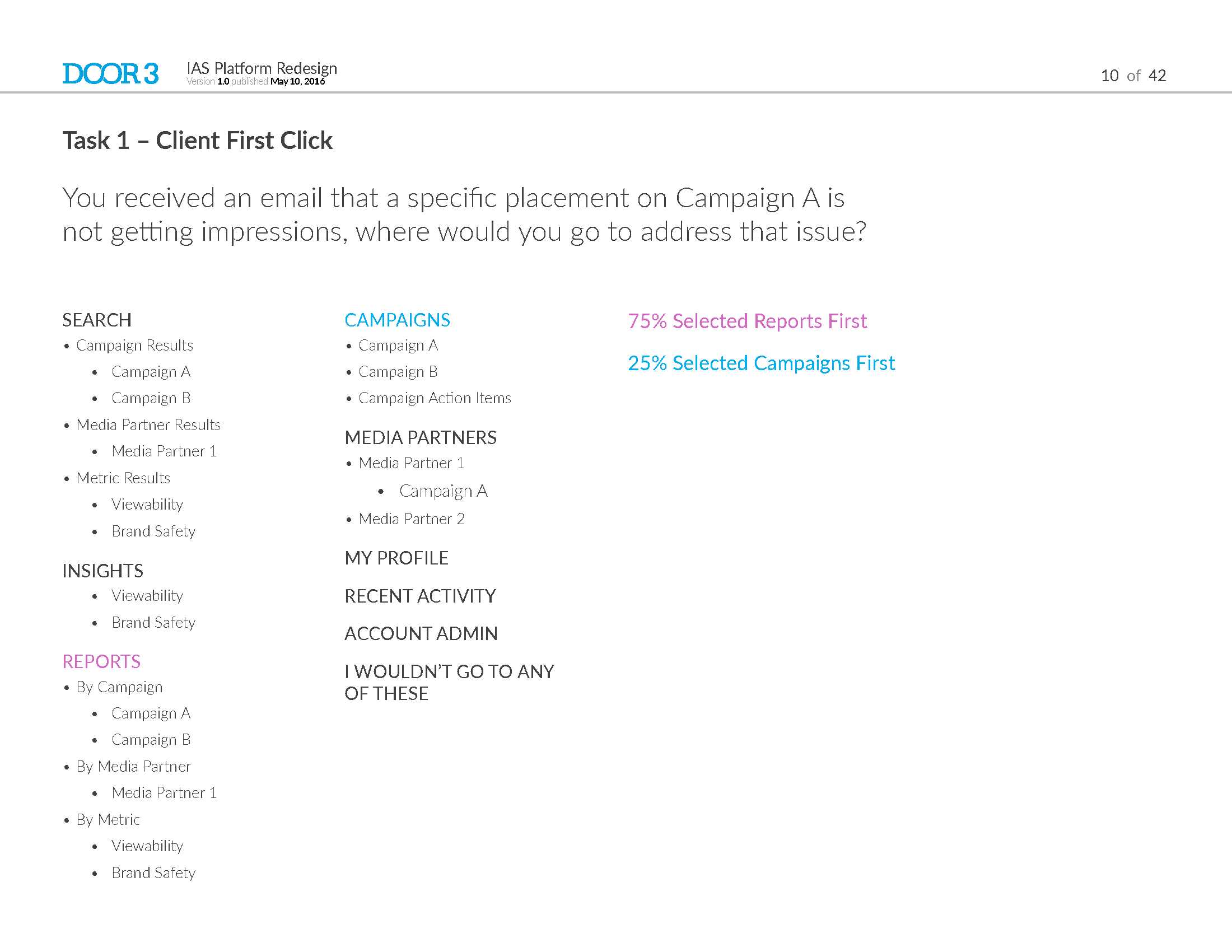
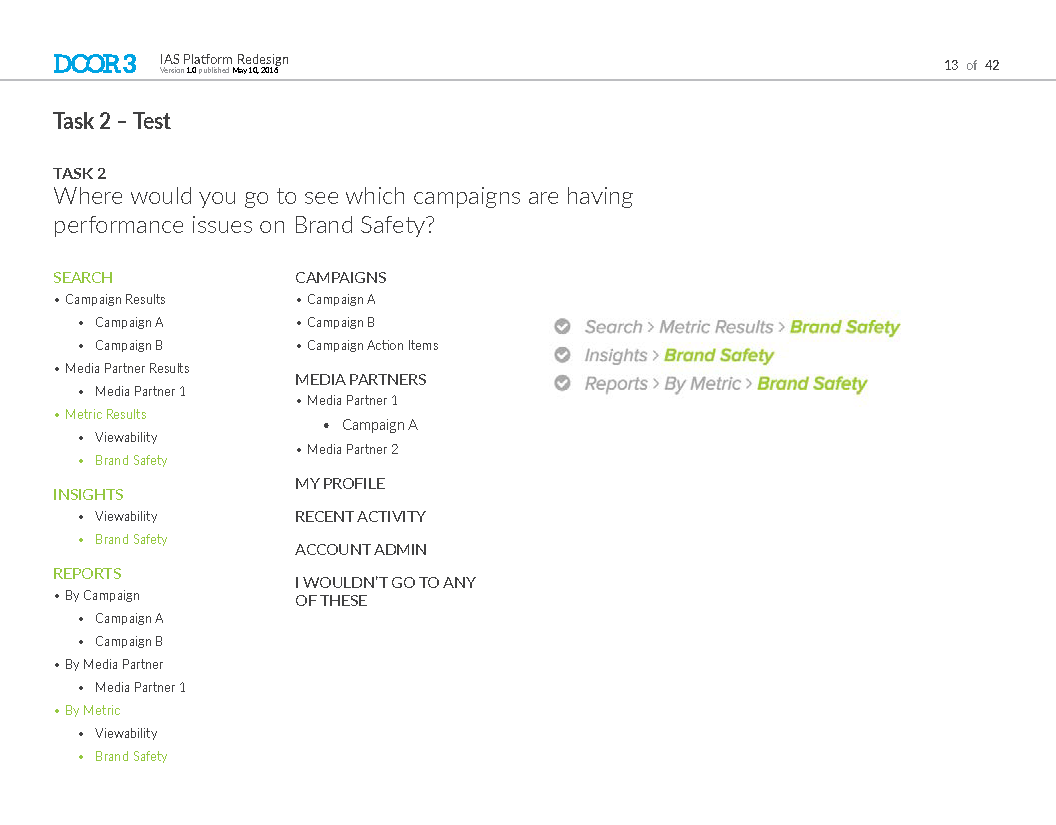
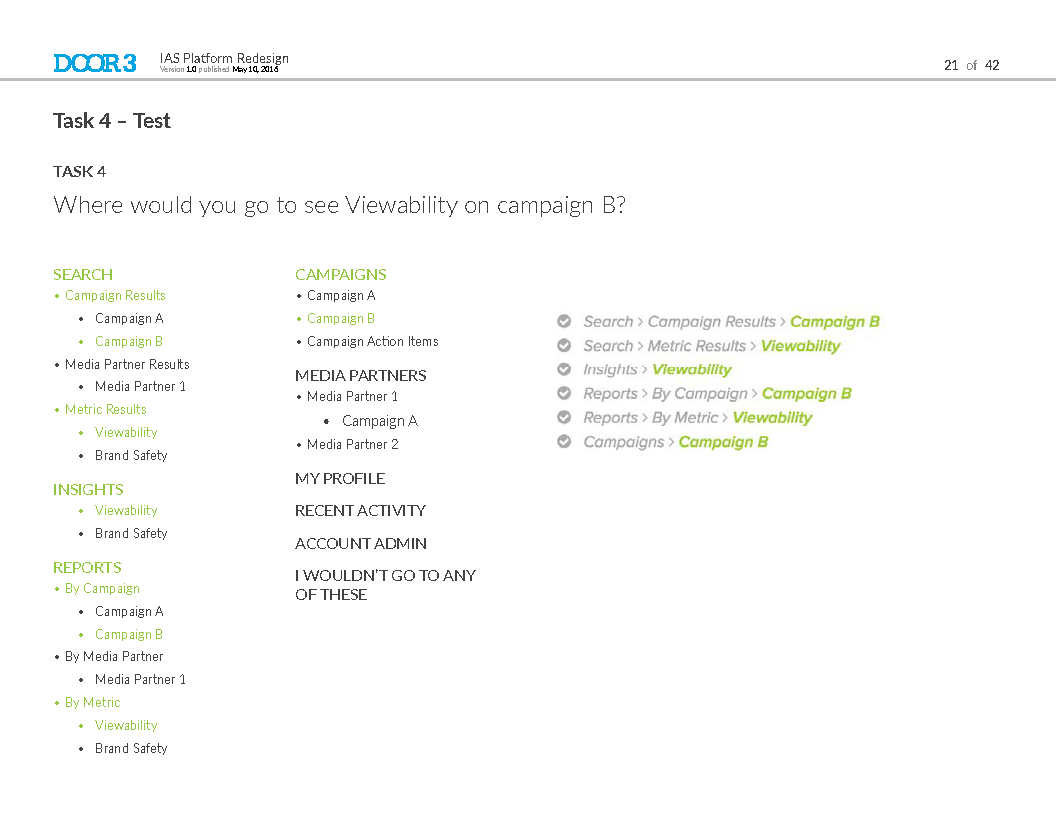
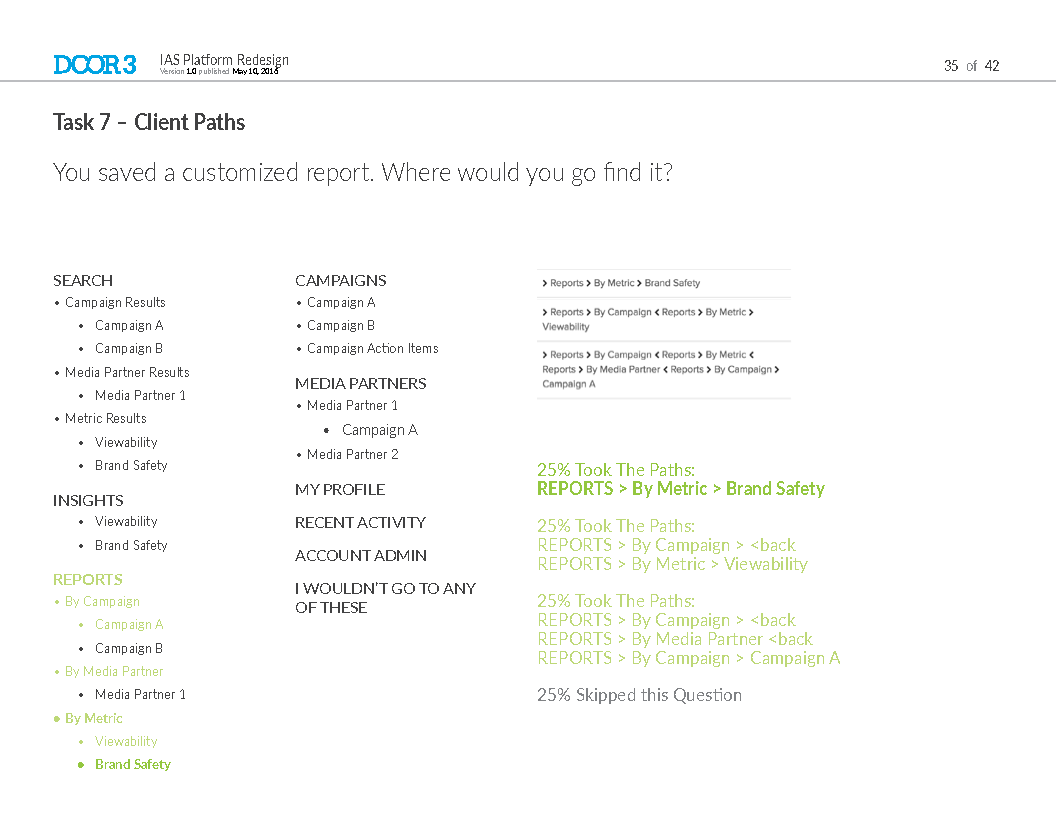
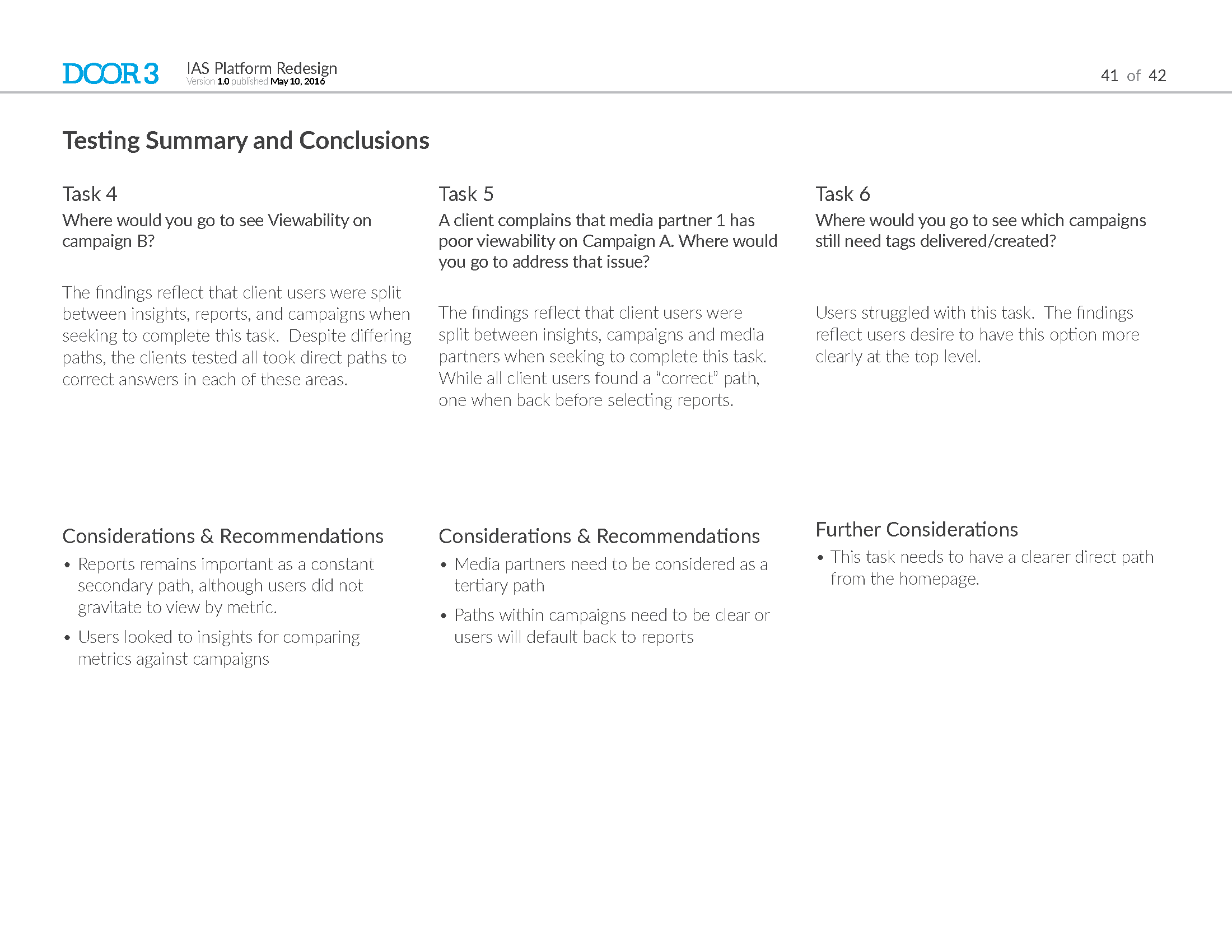
Navigation User Testing
In order create a navigation validated by user feedback, I created an unmoderated tree test for users. Users were given seven tasks prompting them to click where they would go to find information. I analyzed & synthesized the results into recommendations that would translate into the proposed navigation.







































Initial sketches
Next I iterated in rough sketches to help identify more specific KPIs and think about how the templates could be structured.






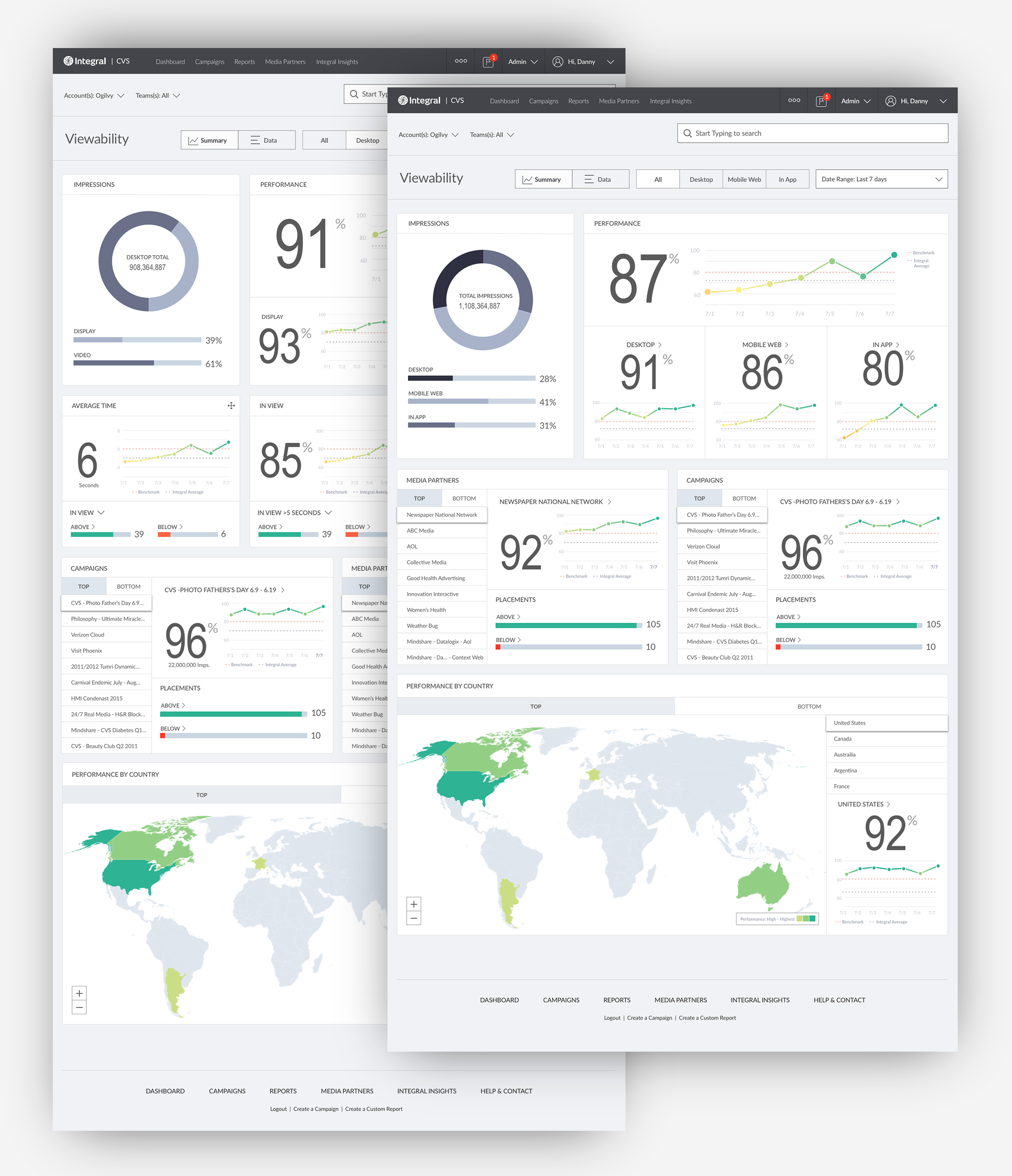
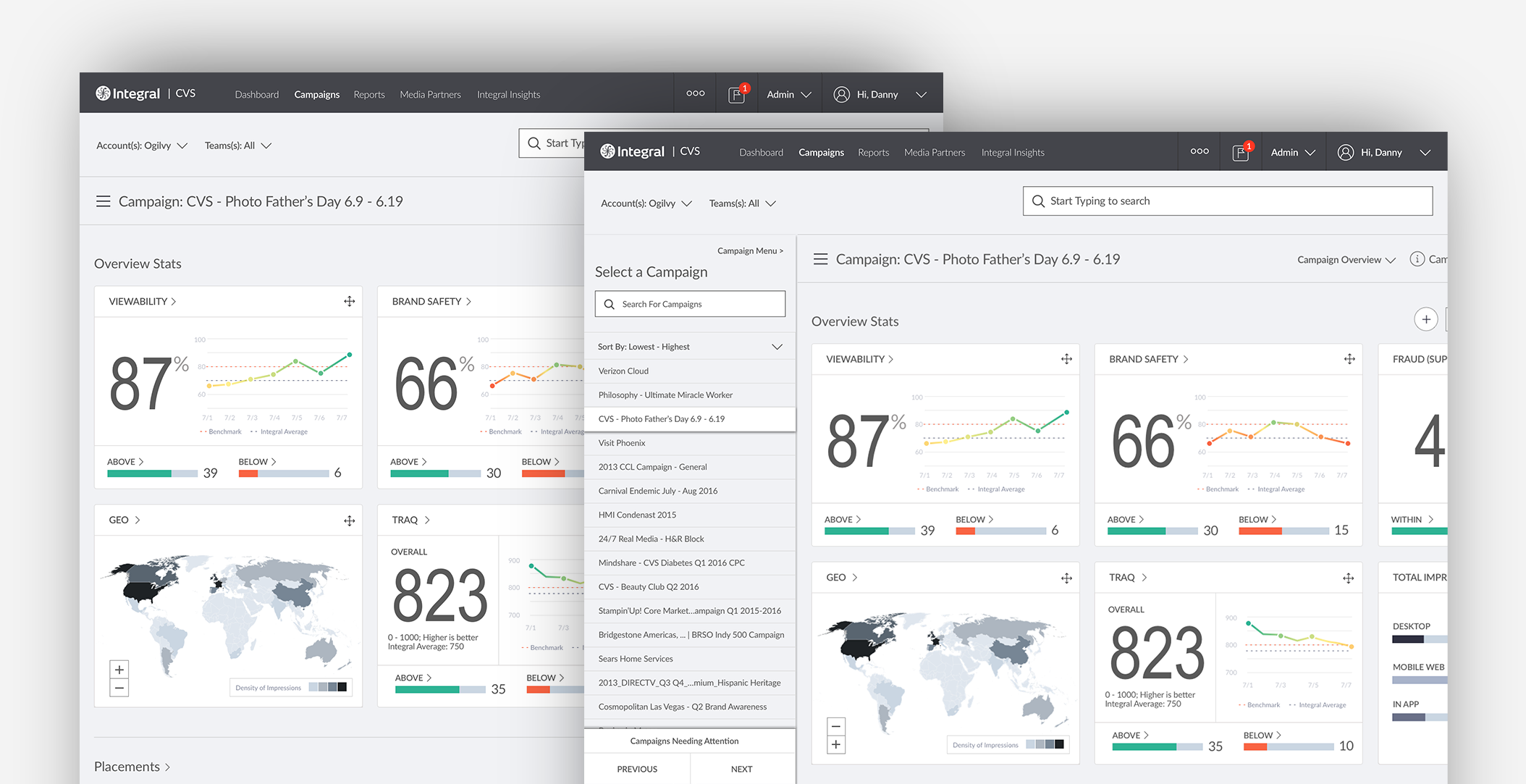
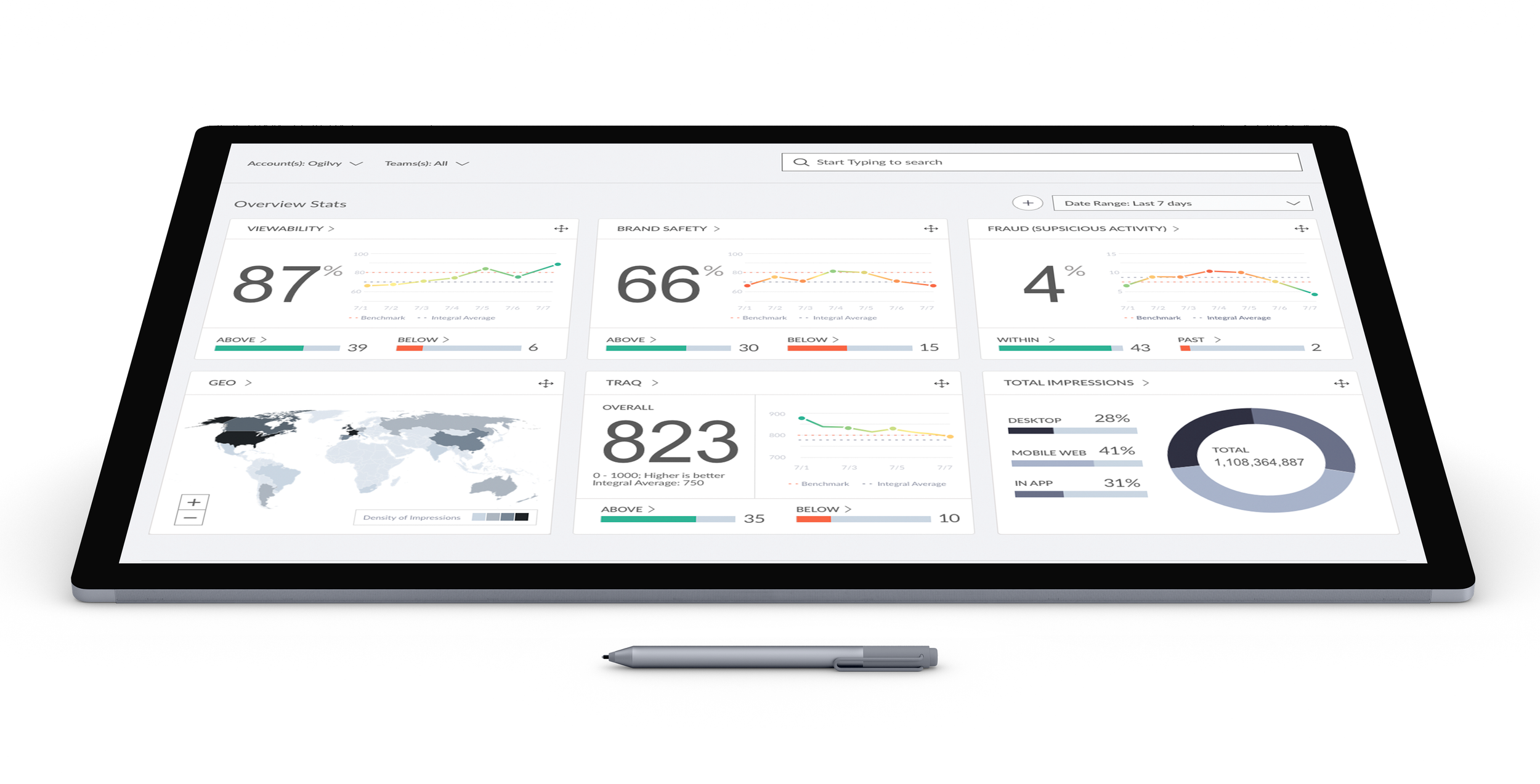
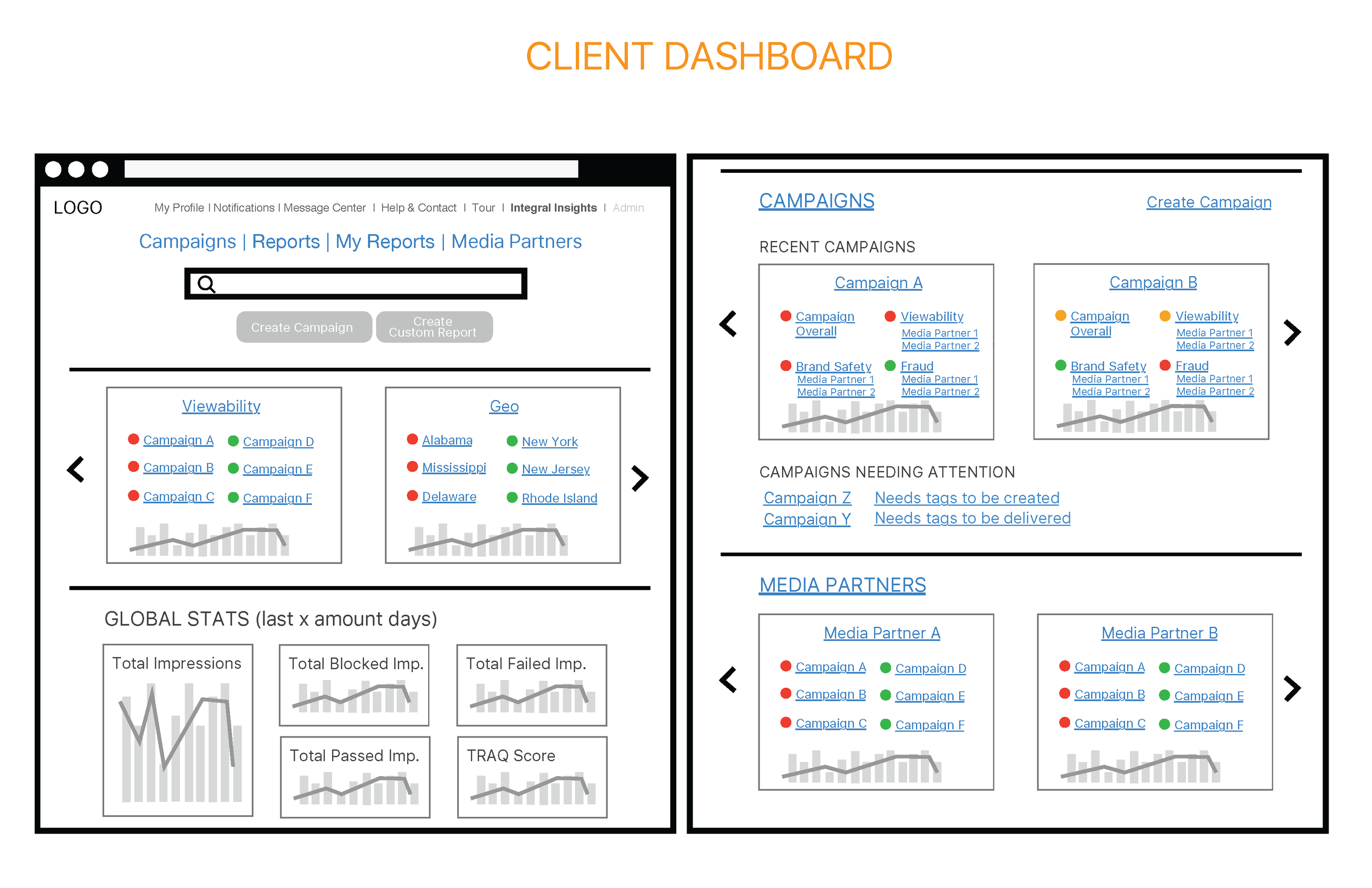
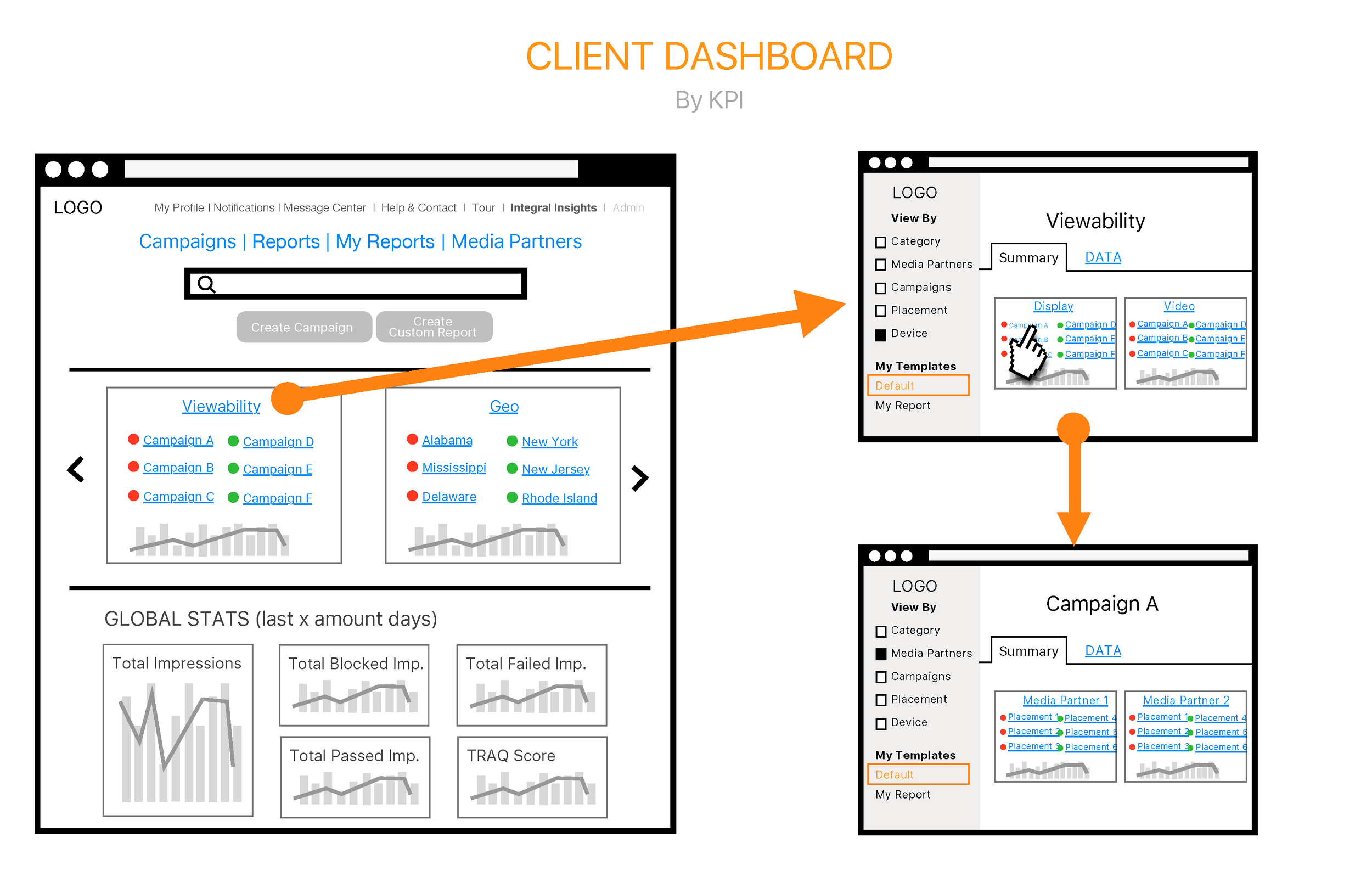
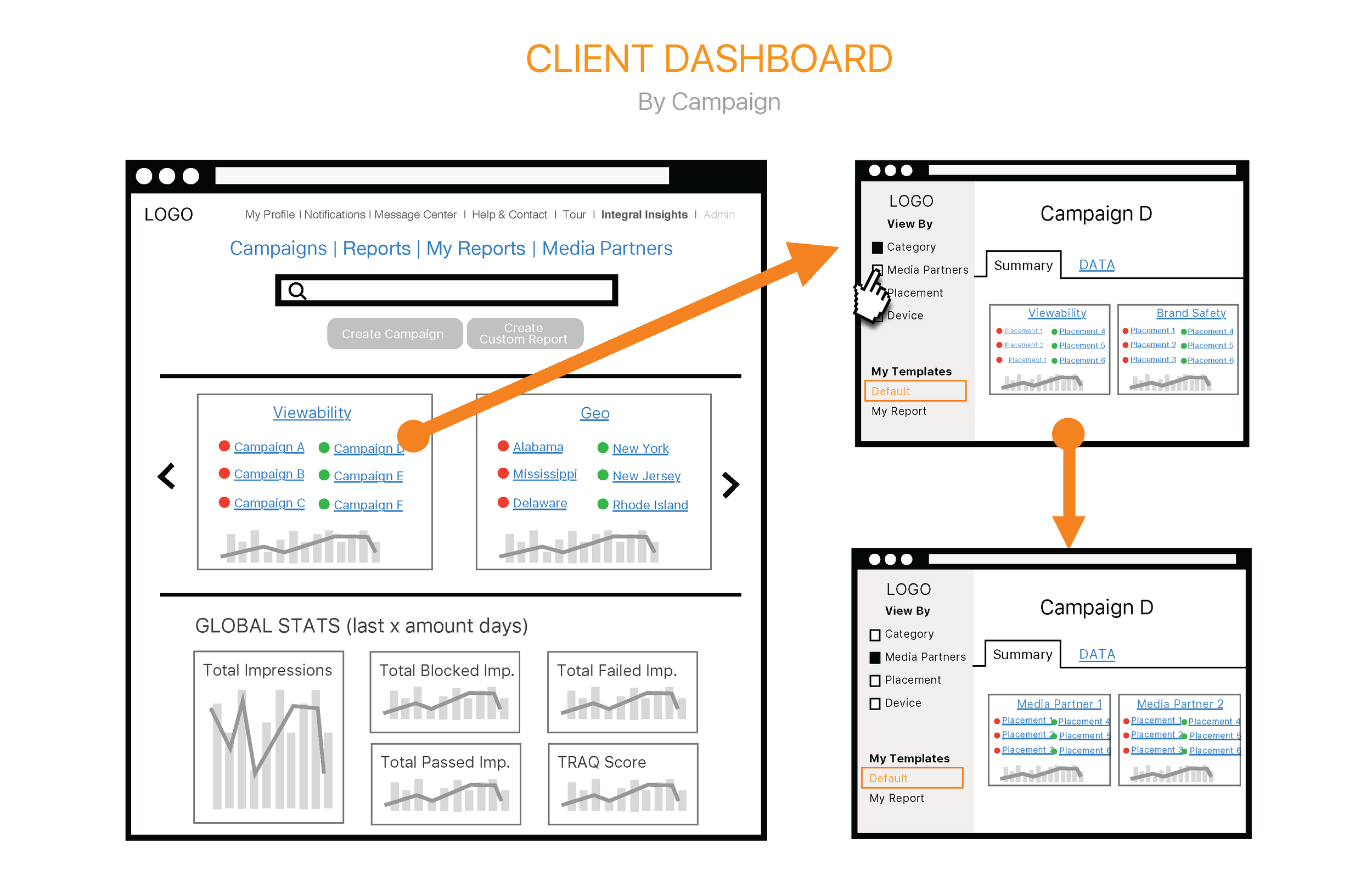
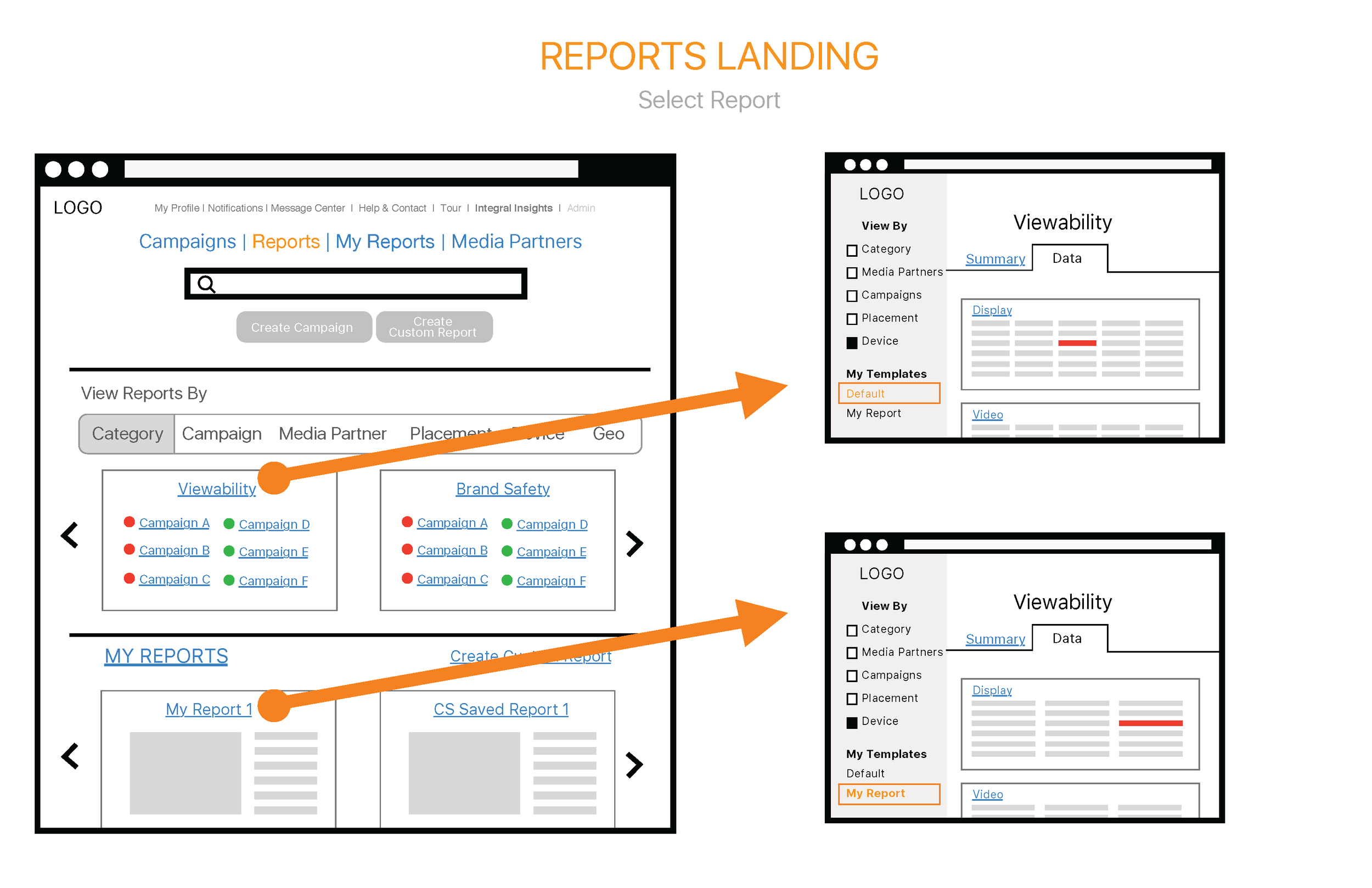
Wireframes
Finally, I created high fidelity wireframes integrating client feedback. I created a cohesive module based design system and thoughtfully visualized the data. I designed the platform to effectively communicate performance and highlight the issues needing attention while allowing the users to drill into the details.
See the wireframe prototype (use your keyboard arrows to navigate to the next screen in the prototype.)